SPORTUNION Vereins-Website: Hilfebereich
Hier findest du Infos & Anleitungen rund um die SPORTUNION Website.
Du erreichst uns unter support@sportunion.at bzw. +43 1 / 513 77 14 14
Umstieg aufs neue Website-System
Die neue Vereins-Website ist bestellt – jetzt kann es losgehen! Bis dein Verein Zugangsdaten zum neuen System erhält, kannst du dir bereits folgende Gedanken machen und entsprechende Handlungen setzen. Texte können zum Beispiel in Programmen wie Microsoft Word vorbereitet werden.
Was sind die Zielsetzungen der neuen Website?
Modernisierung, neue Mitglieder gewinnen, Verbessern der Kommunikation, Digitalisierung von Abläufen, Attraktivierung gegenüber Sponsoren, …
Zielsetzungen für eine neue Website können vielfältig sein, sollten aber schon vorab überlegt werden.
Was möchte mein Verein auf der neuen Website präsentieren?
mögliche Inhalte könnten sein:
- Sportangebot
- Berichte
- Termine
- Vorstellung des Vereins
- Präsentation von Sponsoren
- Newsletter-Anmeldung
- Mitglieds-Anmeldung
- Kursbuchung
- Interne Informationen
- Pressebereich
- Kontaktinformationen
- …
Welche Zielgruppen möchte ich ansprechen?
mögliche Zielgruppen können sein:
- bestehende Vereinsmitglieder,
- potenziell neue Vereinsmitglieder,
- Eltern von Vereinsmitgliedern,
- Medien/Presse,
- Trainerteam/Funktionäre,
- Sponsoren,
- …
Überlege dir, mit welchen Inhalten du welche Zielgruppe ansprechen willst, und welche Information sich diese Personen erwarten würden. Im Zweifelsfall frag einfach jemanden, der in diese Gruppe fällt!
Welche bestehenden Inhalte (von einer alten Website, einem Folder, Vereinszeitung etc.) können übernommen werden?
Müssen Texte gegebenenfalls aktualisiert, ergänzt, umformuliert, korrekturgelesen werden? Möglicherweise kannst du auch auf den einen oder anderen Inhalt verzichten.
Welche Personen sollten in die Entstehung der neuen Website miteinbezogen werden?
- Zukünftige Administratoren & Redakteure
- Vorstand
- Team
- Testpersonen
- …
Überlegt werden sollte in diesem Zuge auch, wie oft dein Verein vorhat, in Zukunft die Website zu aktualisieren bzw. neue Inhalte online zu stellen.
Was muss alles zum Launch der Website online sein, was erst später?
Startet das nächste Vereinsjahr in ferner Zukunft, ist es noch nicht so wichtig, das gesamte Kursangebot per Formular buchbar zur Verfügung zu stellen.
Welche rechtlichen Grundlagen müssen eingehalten werden?
Es ist notwendig, Rechtsgrundlagen wie die Datenschutz-Grundverordnung, aber auch das E-Commerce-Gesetz bzw. geltende Impressumspflicht zu berücksichtigen.
Wir haben hierfür Vorlagen und zentrale Texte erstellt, die du anpassen und ergänzen musst.
Müssen neue Fotos gemacht werden?
Wir bieten als SPORTUNION eine eigenen Fotoplattform an. Die Fotos dürfen für die Website kostenlos verwendet werden! Mehr dazu: https://sportunion.at/service/marketing-kommunikation/fotoplattform/
Welche Regelungen soll es zum Schreibstil geben?
Überlege dir, ob und wie Texte gegendert werden sollen. Wie willst du welche Zielgruppe ansprechen? Per-Du / Per-Ihr? / Per-Sie?
Eine Grundlage kann das SPORTUNION Wörterbuch sein.
Wie soll die Navigationsstruktur aussehen?
Hier sind drei Vorschläge für einen Ein- und Mehrspartenvereine angeführt. Inhalte können natürlich beliebig ergänzt oder gestrichen werden:
Einspartenverein
- Angebot
- Kinder
- Erwachsene
- Senioren
- Kursübersicht
- Projekte
- Sommersportwoche
- Sportfest
- Bewegt im Park
- UGOTCHI – Kinder gesund bewegen
- …
- Aktuelles
- News
- Termine
- Vereins-Newsletter
- Vereinszeitung
- Veranstaltungen
- Über uns
- Kontakt
- Vorstand
- Team (ÜL und Trainer)
- Geschichte/Chronik
- Leitbild
- Statuten
- Kontakt
- Partner/Sponsoren
- Sportstätte(n)
- Info
- Reservierung
- …
- Mitglied werden
Footer-Menü
- Sitemap
- Impressum
- Datenschutz
- Interne Infos
- Buseinteilung
- Vereinsbekleidung
- …
Mehrspartenverein Variante 1 – optimal für 2-4 Sparten
- Handball
- Kampfmannschaft
- U23
- U10
- …
- Gesundheitssport
- Rückenfit
- Zumba
- Projekte
- Sommersportwoche
- Sportfest
- Bewegt im Park
- UGOTCHI – Kinder gesund bewegen
- …
- Aktuelles
-
- News
- Termine
- Vereins-Newsletter
- Vereinszeitung
- Veranstaltungen
-
- Über uns
- Kontakt
- Vorstand
- Team (ÜL und Trainer)
- Geschichte/Chronik
- Leitbild
- Statuten
- Kontakt
- Partner/Sponsoren
- Sportstätte(n)
- Info
- Reservierung
- …
- Mitglied werden
Footer-Menü
- Sitemap
- Impressum
- Datenschutz
- Interne Infos
- Buseinteilung
- Vereinsbekleidung
- …
Mehrspartenverein Variante 2 – optimal für 2-10 Sparten
- Angebot
- Handball
- Kampfmannschaft
- U23
- U10
- …
- Gesundheitssport
- Rückenfit
- Zumba
- Leichtathletik
- Wassersport
- Radsport
- …
- Projekte
- Sommersportwoche
- Sportfest
- Bewegt im Park
- UGOTCHI – Kinder gesund bewegen
- …
- Handball
- Aktuelles
-
- News
- Termine
- Vereins-Newsletter
- Vereinszeitung
- Veranstaltungen
-
- Über uns
- Kontakt
- Vorstand
- Team (ÜL und Trainer)
- Geschichte/Chronik
- Leitbild
- Statuten
- Kontakt
- Partner/Sponsoren
- Sportstätte(n)
- Info
- Reservierung
- …
- Mitglied werden
Footer-Menü
- Sitemap
- Impressum
- Datenschutz
- Interne Infos
- Buseinteilung
- Vereinsbekleidung
- …
Sollen künftig Newsletter versendet werden?
Dies ist am besten über externe Anbieter umzusetzen, die in die Website integriert werden können. Du kannst schon jetzt ein Konto bei einem entsprechenden Anbieter eröffnen. Lies mehr dazu unter Newsletterversand.
Sind Schulungen für zukünftige Administratoren nötig?
Neben diesem Hilfebereich bieten wir Schulungen zur Vereinswebsite über die SPORTUNION Akademie an.
Du hast deine Login-Daten per Mail erhalten? Jetzt kannst du dich erstmals im System anmelden bzw. ansehen, wie deine neue Website aussieht. Wichtig! Die neue Website ist noch nicht für Suchmaschinen wie Google auffindbar. Somit kannst du Inhalte in Ruhe einpflegen.
Login & Befüllung der Website mit Inhalten
- Erfahre, wie du dich einloggen kannst.
- Wie du mit dem System arbeitest, erfährst du in nachfolgenden Kapiteln.
- Wir haben bereits ein paar Grundinhalte in die Website integriert, damit du ein besseres Bild vom System erhältst. Du kannst diese bearbeiten oder auch löschen.
- Datenimport:
- Hast du bei der Bestellung angegeben, dass du Daten aus einer bestehenden SPORTUNION-Website importieren möchtest, so sollten diese bereits sichtbar sein.
- Wie du einen Datenimport von einer anderen WordPress-Seite umsetzt, erklären wir dir im Folgenden:
Datenimport aus einer anderen WordPress-Website
Über die WordPress Export/Import-Funktion lassen sich Daten von einer bestehenden Website exportieren und in der neuen Vereins-Website importieren.
Eine detaillierte Anleitung ist noch nicht verfügbar. Solltest du dringend Hilfe brauchen, kontaktiere uns unter support@sportunion.at
Erstellen einer URL-Redirect-Liste
Wenn du eine alte Website hattest, solltest du eine URL-Redirect-Liste im System hinterlegen. Damit wird sichergestellt, dass Personen, die einen Link zu deiner alten Website aufrufen, in Zukunft automatisch den entsprechenden Inhalt auf der neuen Website angezeigt bekommen.
Wenn keine Redirects eingetragen werden…
- Führen alle Verlinkungen von Suchmaschinen wie Google in den Wochen nach der Umstellung zu einem 404 – Seite nicht gefunden – Fehler.
- Führen alte Links (in PPT-Folien, in Facebook, in Lesezeichen-Sammlungen, auf anderen Websites…), die zu euch verweisen, dauerhaft zur 404-Seite, sofern diese nicht korrigiert werden.
Zumindest für die wichtigsten Seiten (Startseite, Team, Kontakt, Impressum, Datenschutz,…) sollten Redirects eingetragen werden.
Beispiel:
| Inhalt | Alter Link (URL-Quelle) | Neuer Link (URL-Ziel) |
| Startseite | https://meinverein.sportunion.at/start.php?contentID=457813&v1=force | https://meinverein.sportunion.at |
| Sportangebot | https://meinverein.sportunion.at/start.php?contentID=866034 | https://meinverein.sportunion.at/sport-angebote |
| Kontakt | https://meinverein.sportunion.at/start.php?contentID=499298 | https://meinverein.sportunion.at/ueber-uns/kontakt |
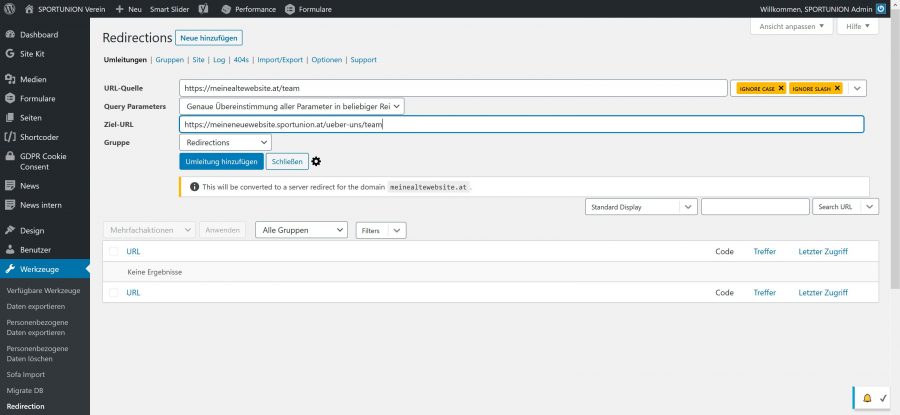
So trägst du Redirects ein:
- Navigiere zu “Werkzeuge” > “Redirection”
- Klicke “Neue hinzufügen”
- Trage bei URL Quelle die alte URL ein, wo der Inhalt bisher zu finden war
- Trage bei Ziel-URL die neue URL ein.
- Klicke “Umleitung hinzufügen”

Checkliste vor dem Launch
- Sind alle Inhalte wie gewünscht bzw. wurden die Seiten getestet?
- Wurden Musterseiten (Kontakt, Team, Über Uns, …) bearbeitet oder wurden diese gelöscht/versteckt?
- Epfohlen: Wurden Tablet-/Mobilansicht getestet?
- Sind Impressum und Datenschutzerklärung vollständig?
- Wenn es bereits eine Website gab: Wurde die URL-Redirect-Liste erstellt und relevante Umleitungen eingetragen?
- Entspricht das Logo den Regelungen des Corporate Designs der SPORTUNION (SPORTUNION Logo mit Vereinszusatz, eigenes Logo ohne SPORTUNION-Kugel oder genehmigte Sonderverwendung)? – siehe design.sportunion.at/logos
- Ist die Fußzeile richtig ausgefüllt?
- Wenn kein Newsletter verwendet wird, muss der Menüpunkt “Newsletter” in der Fußzeile gelöscht werden.
- Ist unter Einstellungen > Allgemein eine Vereins-E-Mail-Adresse hinterlegt?
- Sind bei Formularen (Kontaktformular, …) Empfänger-Adressen bei den Benachrichtigungen hinterlegt?
- Wurde das Demo-Event gelöscht bzw. wurden Termine/Events eingetragen und der Kalender überprüft?
- Wurden Sportangebote in der SPORTUNION Datenbank eingetragen und werden diese erfolgreich zur Website synchronisiert?
- Sind alle Inhalte im Menü verknüpft?
Die Website veröffentlichen
Bist du mit der Checkliste vor dem Launch durch, melde dich unter support@sportunion.at. Wir prüfen deine Website noch einmal, regeln die letzten Einstellungen und stellen, sofern alles passt, die Website online. Gegebenenfalls übersiedeln wir sie auch von der temporären Aufbau-Domain auf die richtige Domain. Du erhältst von uns jedenfalls Informationen über den aktuellen Stand.
Nach dem Onlinegang
- Prüfe, ob, alle Inhalte auffindbar sind.
- Führe unter Yoast-SEO > Allgemein die Erstmalige Konfiguration aus, damit deine Website in Suchmaschinen gelistet wird.
- Viel Freude und Erfolg mit der neuen Website!
Im System anmelden
In der SPORTUNION Verwaltung kannst du:
- grundlegende Informationen zu deinem Websitepaket, verbrauchten Speicherplatz und Statistiken sehen
- E-Mail-Adressen verwalten
Der Link zum Login lautet:
Du kannst dich unter folgendem Link mit E-Mail-Adresse und Passwort anmelden:
- webmail.meinverein.sportunion.at
Grundlegende Einstellungen
- Melde dich im System an.
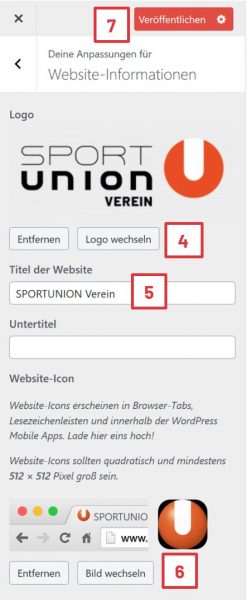
- Öffne den Customizer (im Frontend in der Menüleiste oben; im Backend unter Design > Customizer)
- Klicke auf „Website Informationen“
- Wähle dein Vereinslogo aus. Du kannst eine neue Bilddatei hochladen oder eine bestehende wählen.
- Passe den Titel an (dein Vereinsname).
- Ändere ggf. das Favicon. Standardmäßig ist die SPORTUNION Kugel eingefügt. Ein Bild mit quadratischen Abmessungen wird benötigt. Das Bild kann im Backend zugeschnitten werden (siehe unten). Du kannst entweder ein bestehendes Bild wählen oder ein Neues hochladen.
- Klicke auf „Veröffentlichen“, um deine Änderungen zu speichern.
- Öffne den Customizer (im Frontend in der Menüleiste oben; im Backend unter Design > Customizer)
- Klicke auf „SPORTUNION Theme Customizer“ > “Darstellung”
- Wähle eine aus 7 Vordergrundfarben und eine aus 8 Hintergrundfarben.
- Klicke auf „Veröffentlichen“, um deine Änderungen zu speichern. Die Änderungen gelten für die komplette Website.
Kontaktdaten anpassen
- Öffne den Customizer (im Frontend in der Menüleiste oben; im Backend unter “Design” > “Customizer”)
- Klicke auf “Widgets” > “Fußzeile links”
- editiere den Text und veröffentliche deine Änderungen.
Alternativ kannst du die Einstellung auch im Backend unter “Design” > “Widgets” vornehmen.
Fußzeilen-Menü anpassen
siehe Menüverwaltung
Benutzerverwaltung
Unter “Benutzer” > “Neu hinzufügen” kannst du neue Benutzer anlegen.
Beachte: Der Benutzername kann nachträglich nicht geändert werden.
Unter “Benutzer” > “Alle Benutzer” findest du eine Übersicht aller Benutzer. Beachte: Je nach Berechtigung kann die Ansicht eingeschränkt sein. Gelistete Benutzer kannst du bearbeiten. Du kannst sowohl einen einzelnen Benutzer als auch mehrere Benutzer gleichzeitig bearbeiten. (z.B. mehreren Benutzern eine Berechtigung geben, mehrere Benutzer löschen, …)
| Benutzerrolle | Berechtigungen |
| Abonnent |
|
| Mitarbeiter |
|
| Autor |
|
| Redakteur |
|
| Administrator |
|
| weitere Rollen |
|
| Slider bearbeiten |
|
| Formulareinträge bearbeiten |
|
| Formulare bearbeiten |
|
| SEO Editor |
|
| SEO Manager | wie SEO Editor, plus:
|
Seiten verwalten
Seiten enthalten Inhalte, die, im Vergleich zu News-Beiträgen, nicht von einem momentanen Ereignis, sondern langfristig gültige Informationen präsentieren. Seiten sind z.B.:
- Startseite
- Impressum, Datenschutz
- Über Uns
- Geschichte
- Vorstand
- …
Jede Seite hat eine URL (eindeutiger Pfad, der in der Browser-Leiste eingegeben werden kann). Eine Seite kann an einer oder mehreren Stellen im Menü verlinkt werden. Außerdem lässt sich die Sichtbarkeit und deren Zugriff einschränken. (z.B. Passwortschutz)
- Unter dem Menüpunkt “Seiten” auf den Unterpunkt “Erstellen” klicken.
- Einen passenden Titel für die Seite eingeben. Aus dem Titel wird beim Speichern automatisch eine URL generiert (Link zur Seite). Dieser kann nachträglich geändert werden.
- Rechts unter dem Punkt “Seiten Attribute” kann eine “Eltern”-Seite angegeben werden. Die aktuelle Seite wird dadurch dieser Seite untergeordnet. Diese Einstellung ist optional. Falls hier “Eltern” ausgewählt werden, wirkt sich das auf den Link (URL) der Seite aus, nicht jedoch auf das Menü.
- Zum Hinzufügen von Inhalten am besten den “Content Builder” (WP Bakery Page Builder) verwenden. Damit können die Texte sehr einfach formatiert und Bilder hinzugefügt werden. Mehr dazu unter dem Punkt “Arbeiten mit dem Content-Builder“.
- Optional kann unter Yoast SEO (unter dem Inhaltsblock) die Beschreibung für Suchmaschinen angepasst werden.
- Abschließend die Seite veröffentlichen. Die Seite kann alternativ auch als Entwurf oder “ausstehender Review” gespeichert werden. Zudem lässt sich die Sichtbarkeit auf privat oder mit Passwortschutz einstellen und der Zeitpunkt der Veröffentlichung kann gesetzt werden.
- Soll die Seite auch an einer / mehreren Stellen im Menü angezeigt werden, muss dies nun noch erledigt werden. Siehe “Menüverwaltung“.
Unter dem Menüpunkt “Seiten” – “Alle Seiten” sind alle Seiten zu finden. Durch Klick auf die gewünschte Seite kommt man zu den Inhalten und kann diese bearbeiten. Mehr zum Bearbeiten von Inhalten unter dem Punkt “Arbeiten mit dem Content-Builder“.
Alternative Vorgehensweise: Ist man eingeloggt, erscheint über jeder Seite im Frontend eine Bearbeitungsleiste. Durch Klick auf “Seite bearbeiten” öffnet man die Seite mit dem Backend Editor, durch Klick auf “Mit WPBakery Page Builder bearbeiten” im Frontend-Editor.
Öffnet man eine Seite (oder auch News-Beitrag), findet man rechts im Fenster “Veröffentlichen” einen Punkt “Revisionen”. Jede bisher gespeicherte Version der Seite kann darüber wiederhergestellt werden.
Unter dem Menüpunkt “Seiten” erhält man eine Übersicht über alle Seiten. Es gibt 2 Möglichkeiten, eine Seite zu löschen:
- Mit der Maus über den Titel der gewünschten Seite fahren. Dann erscheint darunter der Punkt “Papierkorb”.
- Vor dem Titel der Seite einen Haken setzen und oben “In den Papierkorb verschieben” auswählen. “Übernehmen” klicken.
Als Inhaber einer Website bist du verpflichtet, ein Impressum sowie eine Datenschutzerklärung zu veröffentlichen.
Wir haben beide Seiten bereits als Vorlagen abgelegt. Stelle sicher, dass diese korrekt angepasst und bei Änderungen aktualisiert werden!
Impressum
Die Seite ist als Vorlage im Backend gespeichert. Die URL lautet:
- meinverein.sportunion.at/impressum
Passe Textpassagen an. Optionale Passagen kannst du streichen oder für deinen Verein passend anpassen.
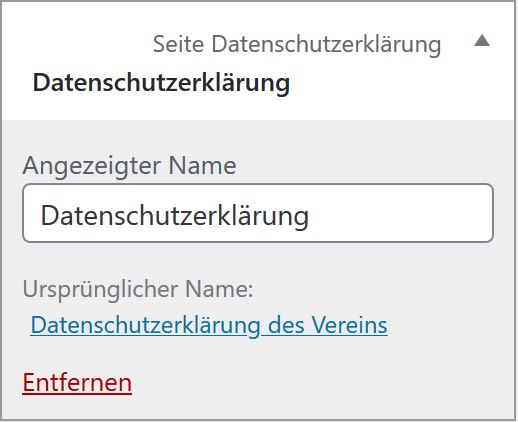
Datenschutzerklärung
Diese Seite enthält Inhalte, die von der SPORTUNION Österreich befüllt werden und vom Verein ergänzt werden müssen. Die zentralen Inhalte werden per automatischer Synchronisation auf alle Vereinswebsite-Betreiber gespiegelt, sodass es bei zukünftigen Funktionsupdates oder Anpassungen im System möglich ist, die Datenschutzerklärung für alle zentral anzupassen. Die zentralen Passagen können und müssen nicht angepasst werden!
Link zur Datenschutzerklärung:
- meinverein.sportunion.at/datenschutzerklaerung
Für den Verein stehen 2 Variablen (“shortcodes”) zur Verfügung:
- seite-datenschutzerklaerung-vereins-adressblock
Diese Variable muss ausgefüllt werden! - seite-datenschutzerklaerung-weitere-verarbeitungen
Hier können weitere Verarbeitungsprozesse ergänzt werden. Wir haben bereits folgende Passagen hinzugefügt, die angepasst oder, bei Nicht-Verwendung, gelöscht werden müssen:- Kontaktaufnahmen via Kontaktformular, E-Mail, Brief, Telefon oder Fax
- Newsletter (hier wurde der Text für Mailchimp angepasst)
- Bewerbungen
- Erfahre mehr zum Arbeiten mit dem Shortcoder / Variablen
Wichtig!
Je nachdem, welche Daten auf der Website gesammelt bzw. verarbeitet werden (z.B. eigenes Anmeldeformular, …), müssen die entsprechenden Verarbeitungsprozesse in der Datenschutzerklärung ergänzt werden. Dies liegt in der Eigenverantwortung des Vereins.
Medienverwaltung
Unter dem Menüpunkt “Medien” findest du alle Fotos und Dateien (JPEG, PDF,…).
Klicke auf “Datei hinzufügen“, im Anschluss können Medien per Drag+Drop (hineinziehen) hochgeladen werden.
Beim Upload werden einige “Metadaten” aus dem Bild übernommen. Metadaten sind Informationen zum Bild wie Aufnahmedatum, Copyright, Titel, Beschreibung. Diese Infos können jederzeit nachträglich ergänzt/korrigiert werden. Bitte wähle immer eine sinnvolle Bezeichnungen.
Folgende Werte stehen zur Verfügung:
- Alternativer Text – wird angezeigt, wenn das Foto nicht geladen wird bzw. wird blinden Website-Besuchern vorgelesen.
- Titel – wird als Info neben der Maus angezeigt, wenn User über das Bild fahren.
- angezeigtes Copyright (= Feld “Beschriftung”)
- den Bild-Beschreibungstext unter dem Bild (= Feld “Beschreibung”)
Achte darauf, nur lizenzfreie Bilder zu verwenden oder Bilder, bei denen du eine Lizenz besitzt. In jedem Fall muss das Copyright aus datenschutzrechtlichen Gründen angegeben werden.
Copyright wird bei News-Artikelbildern und Titelbildern immer ausgegeben. Beim Element “Einzelbild” aktiviere die Checkbox “Copyright und Beschreibung anzeigen”, um die Infos auszugeben.
Unter dem Menüpunkt „Medien“ (links im Menü) sind alle Fotos und Dateien zu finden.
Zur besseren Strukturierung können Ordner angelegt werden. Diese Ordner sind nur für die Sortierung und haben ansonsten keinen Einfluss auf die Bilddarstellung oder den Bildlink.
Bilder können auch mehreren Ordnern zugeordnet werden.
WICHTIG:
Egal, welchem Ordner ein Medium zugeordnet wird, der absolute Link bleibt immer gleich. Das heißt, dass ein Verschieben von Medien zu keinen Broken Links führt. Das Bild wird demnach immer korrekt angezeigt, auch wenn ich ein Bild nachträglich in einen Ordner verschiebe. Die Ordnerablage dient nur zur besseren Strukturierung für Administratioren.
Meta-Informationen
Bilder können nachträglich angepasst werden. Meta-Informationen wie Titel, alternativer Text Beschriftung (Copyright), Beschreibung und Ordnerzuweisung können bearbeitet werden , indem auf ein zu Bearbeitendes Bild geklickt wird.
Zuschneiden, Drehen und Spiegeln
Bilder können nachträglich zugeschnitten, gedreht und verkleinert werden. Wähle dazu ein Bild aus und klicke auf “bearbeiten” bzw. “Bild bearbeiten”.
Bild zuschneiden
- Auf “Ausschnitt” klicken
- Gewünschten Bildausschnitt bei Bildformat (zB. 2:1) oder Pixel-Auswahl (zB. 1200×600) eingeben
- Der gewünschte Ausschnitt kann beim Bild mittels Maus verschoben und ausgewählt werden
- Wieder auf “Ausschnitt” klicken
- Speichern
Die Website hat eine Breite von 1200 Pixel. Das ist auch die maximale Breite, die Bilder haben müssen, wenn sie von links nach rechts die Website füllen sollen. Je nach Inhaltstyp ergeben sich verschiedene optimale Bildformate:
| Einsatzbereich | Bildformat | Anmerkung |
| News, News intern |
bestenfalls Breitbild im Format 2:1, min. 1000px Breite | In der News-Übersicht wird der obere Bildbereich angezeigt, sollte das Bild andere Abmessungen haben (z.B. Hochformat). |
| Seiten | z.B. Breitbild 3:1, 1200×400 px Breitbild 4:1, 1200×300 px |
kann individuell festgelegt werden |
| Slider (Startseite) | Breitbild 2:1, 1200px Breite, 600px Höhe, auf mobilen Geräten Hochformat 480×720 px |
am besten die Vorschau-Funktion des Slider Plugins benutzen! |
| Kalender: Veranstaltungsbild | bestenfalls Breitbild im Format 2:1, min. 1000px Breite | Das Bild wird in den Vorschauen verschiedenster Shortcodes unterschiedlich zugeschnitten > wichtiger Inhalt in der Mitte, Text vermeiden! |
| Kalender: Vortragende | Quadratisch 1:1, mind. 400x400px |
Das Bild wird ansonsten verzerrt dargestellt! |
Newsbeiträge erstellen
Unter dem Menüpunkt “News” bzw. “News intern” (werden standardmäßig nicht über Suchmaschinen gefunden) können aktuelle Einträge für die Website erstellt werden.
Wichtige Schritte
im Hauptbereich
- Wähle einen Titel. Aus dem Titel wird automatisch die Beitrags-URL generiert.
- Füge den Text ein.
- Einleitungstext fett formatieren
- gliedere in Absätze, verwende Zwischenüberschriften (z.B. Überschrift 5, Überschrift 6)
- für komplextere Layouts wechsle zum Content-Builder
- Bestenfalls: Passe den Textauszug an (dieser wird in der News-Übersicht als Vorschau-Text angezeigt). Es eignet sich zumeist der Einleitungstext.
- Bei Bedarf: Yoast-SEO Optionen anpassen (Anzeige in Suchmaschinen)
Spalte rechts
- Veröffentlichungs-Einstellungen anpassen (sobald fertig)
- Optional: Kategorie wählen (diese werden als Filter in der News-Übersicht angezeigt; es sollte hierfür eine klare Regelung geben)
- Optional: Tags wählen
- Share / Beitrag im Netzwerk teilen: Option abwählen, wenn der Beitrag nicht von andere Organisationseinheiten im Netzwerk der SPORTUNION übernommen werden können soll. Achte darauf, dass das Copyright von Bildern passt!
- Beitrags-Bild festlegen (bestmöglich im Format 2:1, 1000px Breite)
- Beitrag anheften: Der News-Artikel wird in der Auflistung immer am Beginn angezeigt.
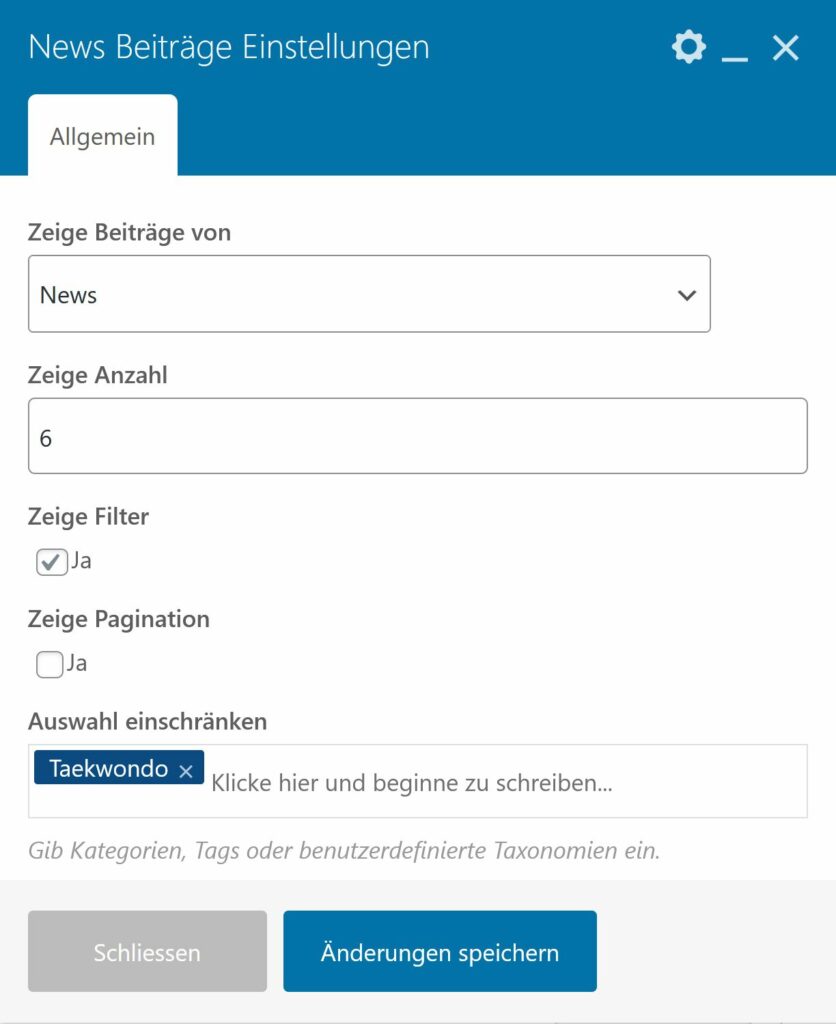
Mit dem Content-Builder-Element “News-Beiträge” können News und News Intern auf der Website ausgegeben werden. Unter /news und /news-intern werden immer alle News gelistet. Mithilfe des Elements “News-Beiträge” können News auch an anderen Stellen, optional vorgefiltert nach Kategorie und/oder Schlagwörtern, mit oder ohne Seitenpagination bzw. mit oder ohne Kategorienauswahl ausgegeben werden.
Anwendungsbeispiel:
An einer Stelle sollen nur die News der Sparte “Taekwondo” ausgegeben werden, an einer anderen Stelle jene der Sparte “Turnen”. Voraussetzung: Alle Beiträge sind mit entsprechenden Tags oder Kategorien gekennzeichnet.
Unter “geteilte Beiträge” können News-Beiträge von anderen SPORTUNION Organisationseinheiten übernommen werden. Klicke beim gewünschten Beitrag auf “Beitrag kopieren“. Damit wird eine Kopie des Originals erstellt, der Beitrag geöffnet. Du kannst nun:
- Den Beitrag einfach veröffentlichen, oder auch zuvor anpassen. Dann wird er auf deiner Seite angezeigt. Unter dem Titel wird “zum Originalbeitrag auf…” angezeigt.
- Die Checkbox “Beitrag verlinken” (rechts in der Leiste unter Share) anhaken – dann wird der Beitrag nur in der News-Übersicht angezeigt, mit einem anderen Link, z.B. “auf der Landesverbands-Seite lesen…”, welcher den Originalbeitrag in einem neuen Tab öffnet.
Doppelte Kontrolle: Prüfe, ob der Original-Autor alle Bild-Copyrights angegeben hat!
Arbeiten mit dem Content-Builder
Für die Erstellung von Seiten, News und News intern – also, beinahe allen Inhalten – gibt es zwei Möglichkeiten zur Gestaltung:
- Texteditor / Classic Mode: Für einfache Inhalte, z.B. ein einfacher News-Bericht. Werkzeuge wie man sie z.B. aus Microsoft Word kennt, stehen zur Verfügung. Der Texteditor wird auch beim Element “Textbereich” im Content-Builder geladen.
- Content Builder: Für komplexere Inhalte. Der Inhalt kann in Zeilen und Spalten gegliedert werden, verschiedenste Inhaltselemente können hinzugefügt werden. Für das Bearbeiten stehen 2 Modi zur Verfügung:
- Backend Editor: zum Bearbeiten einer Seite im Backend
- Frontend Editor: zum Bearbeiten mit Live-Vorschau.
Zwischen den Modi kann beliebig hin- und hergeschalten werden.
Im Texteditor können, ähnlich wie in Microsoft Word, Texte, Tabellen, Links, Aufzählungen usw. formatiert werden.
- Im “Classic Mode” ist nur der Text-Editor verfügbar
- Ein Textbereich kann im Content-Builder über das Element “Textbereich” hinzugefügt werden.
- Auch bei anderen Inhalten, z.B. bei Variablen (shortcoder), kann mit dem Text-Editor gearbeitet werden.
Absatzformate
Es stehen Überschriften in 6 Ebenen und normaler Fließtext zur Auswahl.
Bitte beachte:
- Überschrift 1 nur 1x auf jeder Seite verwenden (aus SEO-Gründen). Überschrift 2 ist daher gleich formatiert wie Überschrift 1
- Die Formatierung sieht etwas anders aus, als sie auf der Website ausgegeben wird.
- Über das Element “Als Text einfügen” werden Formatierungen beim Einfügen gelöscht (sollte es zu Problemen beim Kopieren aus z.B. Word kommen)
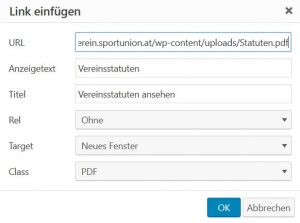
Einen Link einfügen
über das Bedienelement “Link einfügen/ändern (Str+K)” kann ein Link eingefügt werden.
Tipp: Soll vor dem Link ein Icon erscheinen (z.B. PDF, Word, Datei, ..), wähle dieses unter “Class”.
Beispiellink (nichts ist verknüpft)
 In der URL wurden die Vereinsstatuten verknüpft. "Vereinsstatuten" wird dem Besucher als Link angezeigt, links daneben ist ein PDF-Icon. Fährt der Benutzer mit der Maus über den Link, wird "Vereinsstatuten anzeigen" neben der Maus angezeigt. Klickt er auf den Link, öffnet dieser in einem neuen Fenster.
In der URL wurden die Vereinsstatuten verknüpft. "Vereinsstatuten" wird dem Besucher als Link angezeigt, links daneben ist ein PDF-Icon. Fährt der Benutzer mit der Maus über den Link, wird "Vereinsstatuten anzeigen" neben der Maus angezeigt. Klickt er auf den Link, öffnet dieser in einem neuen Fenster.
Links innerhalb einer Seite ( Ankerlinks)
Um einen Link auf der selben Seite zu setzen, brauchst du 2 Teilelemente:
- Einen “Anker”, auf den verlinkt werden soll
- Den Link selbst – dieser kennzeichnet sich durch ein #Hashtag zu Beginn
Einen Anker kannst du unter “Einfügen>Anker” setzen (z.B. “preise”). Alternativ lässt sich im Content-Builder bei jedem Element eine ID festlegen, auf die verlinkt werden kann.
Für den Link fügst du einfach “#preise” ein (selbe Seite) oder, wenn von einer anderen Seite aus verlinkt wird, z.B. folgenden Link: “meinverein.sportunion.at/angebot#preise“
Eine Tabelle einfügen & formatieren
Über “Einfügen” > “Tabelle” oder übe das Tabellen-Bedienelement können Tabellen eingefügt werden.
- Um die Kopf- und Fußzeile hervorzuheben, markiere die erste/letzte Zeile, klicke rechts und wähle “Zeile > Zeilenoptionen” Dann wähle beim Zeilentyp entweder “Tabellen-Header” oder “Tabellen-Footer”.
Eine PDF-Datei einbetten
PDFs lassen sich auch direkt in eine Seite einbetten.
Hinweis: Die PDF Datei sollte nicht groß sein (<1-2MB), um lange Ladezeiten der Website zu vermeiden.
- Erstelle im Content Builder ein Textfeld oder arbeite mit dem normalen Editor, ohne Content-Builder.
- Wechsle in den Quelltext-Modus (Schaltfläche „Text“ rechts oben)
- Füge an entsprechender Stelle folgenden Code ein:
<object data=“https://meinverein.sportunion.at/wp-content/uploads/meinedatei.pdf“ type="application/pdf" width="100%" height="500"></object>In data=“xxx.pdf“ kopiere den Link zum PDF
Width und heiht geben Breite und Höhe an. Hier kann entweder mit Prozentangaben der verfügbaren Breite/Höhe oder in Pixelangaben eine fixe Größe erfolgen.
weitere Werkzeuge / Bedienelemente
Buttons oberhalb des Editors
- Dateien hinzufügen: ein Bild oder ein Dokument einfügen
- Formulare: ein Formular einbetten
Werkzeugleiste
- B (Bold) / Fett
- I (Italic) / Kursiv
- Zitat: Text ohne Anführungszeichen eingeben. Dieser wird als Zitat mit spitzen Anführungszeichen zentriert und mit verändertem Schriftstil ausgegeben.
- Aufzählungsliste die angeschnitte SPORTUNION-Grundform wird als Aufzählungszeichen verwendet.
- Nummerierte Liste
- Text-Ausrichtung (Linksbündig, Rechtsbündig, Zentriert, Blocksatz)
- Shortcode einfügen (Variablen, siehe Shortcoder)
- Smart Slider einfügen
- Schriftgröße (sollte nur in Ausnahmen verändert werden)
- Einzug verringern / vergrößern
- Als Text einfügen: Formatierungen werden gelöscht
- Sonderzeichen
- Formatierung löschen
- Textfarbe (standardmäßig sind Überschriften und Texte formatiert)
weitere Optionen sind im Menüband zu finden.
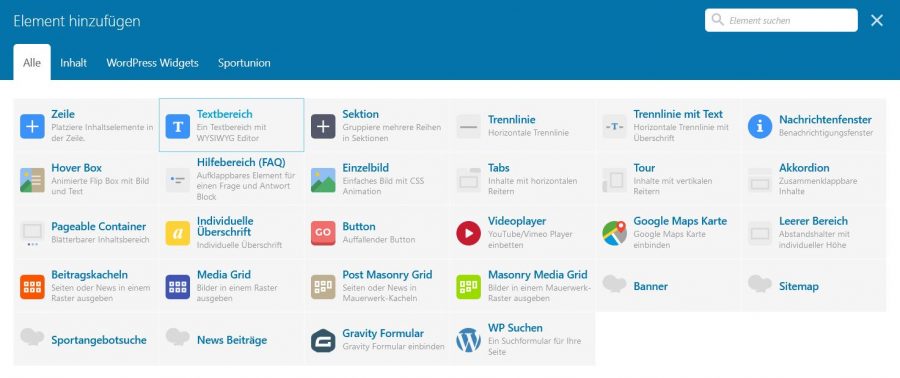
Mit dem Content-Builder lassen sich Inhalte wie mit einem Baustein-Satz positionieren. Das Denken in Zeilen und Spalten ist hier besonders wichtig. Folgende Elemente stehen zur Verfügung:
Jede SPORTUNION Vereinswebsite hat bei Auslieferung eine Testseite, auf der alle wichtigen Elemente ausgegeben werden und verschiedene Stile vorkonfiguriert sind. Diese kann unter meinverein.sportunion.at/testseite aufgerufen werden (nur für angemeldete AdministratorInnen sichtbar)
Zeile
Eine Zeile kann eine oder mehrere Spalten haben. Bei kleineren Bildschirmen werden Spalten automatisch untereinander dargestellt.
Textbereich
Ein Textbereich, der mittels Text-Editor angepasst werden kann.
Sektion
Eine Sektion kann mehrere Zeilen sowie andere Elemente zusammenfassen.
Trennlinie
Trennlinien können in verschiedenen Stilen eingefügt werden. SPORTUNION Standards sind 3px / punktiert und 2px/durchgezogen.
Trennlinie mit Text
Ein Trennlinie, die in der Mitte einen Text stehen hat. 2px oder 4px Stärke sind empfehlenswerte Einstellungen.
Hover Box
Ein Element, das sich beim Überqueren mit der Maus umdreht und weiteren Inhalt zeigt.
Hilfebereich (FAQ)
Fragen mit ausklappbaren Antworten.
Einzelbild
Ein einzelnes Bild einfügen. Copyright und Beschriftung können optional ausgegeben werden, weitere Stil-Anpassungen und Hinterlegung eines Links sind möglich.
Tabs
Inhaltsbereiche, die über eine Tab-Navigation (oben/unten) gegliedert werden. Es können in den Bereichen weitere Elemente eingebunden werden.
Tour
Inhaltsbereiche, die über eine Tour-Navigation (seitlich) gegliedert werden. Es können in den Bereichen weitere Elemente eingebunden werden.
Akkordeon
Inhaltsbereiche, die zusammenklappbar sind. Es können in den Bereichen weitere Elemente eingebunden werden.
Pageable Container
Inhaltsbereiche, die (händisch oder zeitgesteuert) geblättert werden können. Es können in den Bereichen weitere Elemente eingebunden werden. Alternativ kann ein Slider verwendet werden.
Individuelle Überschrift
ein Überschriften-Element. “Überschrift 1” sollte nur einmal pro Seite verwendet werden.
Button
mit oder ohne Icon, in verschiedenen Größen und Stilen.
Videoplayer
Youtube oder Vimeo Video einbetten.
Google Maps Karte
Eine Google Maps Karte darstellen. Eine Standort kann markiert werden.
Leerer Bereich
als Abstandhalter zwischen Elementen.
Beitragskacheln
Inhalte (Seiten, News, ..) in Kachellayout ausgeben. viele Einstellungs-Parameter stehen zur Verfügung.
Media Grid
eine Fotogalerie ausgeben. Die Bilder werden als quadratische Vorschau in einem Raster ausgegeben und öffnen sich in einer Lightbox.
Post Masonry Grid
Wie Beitragskacheln, nur ohne gleichbleibende Höhe (“Mauerwerk-Stil”)
Masonry Media Grid
Wie Media Grid, nur im Mauerwerk Stil.
Banner
wird nicht benötigt.
Sitemap
Die Sitemap ausgeben. Vor allem für den Menüpunkt Sitemap verwendet.
Sportangebotsuche
Sportangebote in einer Liste ausgeben, mit oder ohne Suchfeldern. Verschiedene Filteroptionen. Außerdem können die zunächst startenden Angebote gelistet werden.
News Beiträge
News oder News-intern in einer Übersicht ausgeben. mehr Infos
Gravity Formular
Ein Formular ausgeben.
WP Suchen
Ein Suchfeld ausgeben, mit dem die Seite durchsucht werden kann.
Um Bilder über den Content-Builder auszugeben, gibt es folgende Elemente:
- Einzelbild: Ein einzelnes Bild wird ausgegeben. Die Ausgabegröße, Aktion beim Klicken (z.B.: in Lightbox öffnen oder Link öffnen), Stil (z.B. Schatten rund ums Bild) und Ausgabe von Copyright/Beschreibung können festgelegt werden.
- Medien Kacheln: Fotogalerie ausgeben. Die Vorschaubilder sind quadratisch. Die Anzahl der Bilder je Spalte kann festgelegt werden. Bilder öffnen sich in einer Lightbox.
- Medien Mauerwerk: wie Medien Kacheln, nur werden Bilder nicht quadratisch zugeschnitten. Dadurch entsteht ein “Mauerwerk”, wenn Bilder unterschiedliche Seitenverhältnisse haben.
Tipp für Fotogalerien:
Erstelle in der Medienablage je Fotoalbum einen Ordner, z.B. “Fotogalerien > 20210501 Fotoshooting Verein” etc. Beim Hinzufügen der Elemente “Medien Kacheln” bzw. “Medien Mauerwerk” kannst du dann einfach alle Bilder des Ordners auswählen, um diese anzuzeigen.
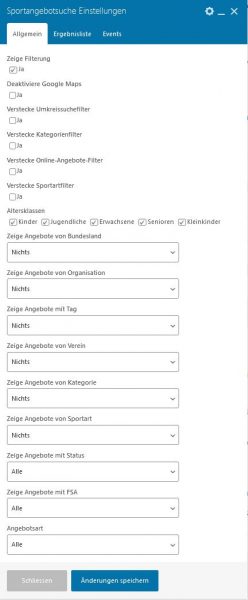
Sportangebote, die in der SPORTUNION Datenbank eingegeben werden, werden per Schnittstelle 2 Mal täglich zur Vereinswebsite synchronisiert und können dort ausgegeben werden. Mit dem Element “Sportangebote” können diese im Content-Builder als Element eingebaut werden. Das Element hat viele Optionen, die nachfolgend erklärt werden:

Tab Allgemein
Hier kann konfiguriert werden, ob eine Suchmaske angezeigt werden soll und wenn ja, wie diese aussehen soll. Außerdem kann eine Einschränkung der gelisteten Ergebnisse vorgenommen werden. Werden keine Einstellungen angepasst, werden die komplette Suchmaske sowie alle Angebote des Vereins ausgegeben.
Konfiguration der Suchmaske
- Zeige Filterung: Wenn aktiviert, wird für den Benutzer eine Suchmaske oberhalb der Ergebnistabelle angezeigt. Ansonsten wird nur die Tabelle ausgegeben.
- Deaktiviere Google Maps: Hiermit lässt sich die Landkarten-Ansicht bei den Suchergebnissen deaktivieren. Dies ist sinnvoll, wenn alle Angebote am selben Standort stattfinden.
- Verstecke Umkreissuchfilte: Die Einschränkungsmöglichkeit nach Region sowie die Umkreissuche wird hierdurch für NutzerInnen deaktiviert. Sinnvoll, wenn alle Angebote am selben oder ähnlichen Standort stattfinden.
- Verstecke Kategorienfilter: Die bis zu 20 Überkategorien, die in Kachelform und mit Icons der Sportarten bei der Suche angezeigt werden, werden ausgeblendet. Sinnvoll, wenn man nur in einer Kategorie Sportangebote hat.
- Verstecke Online-Angebote Filter: BenutzerInnen können dadurch nicht mehr wählen, ob sie Vor-Ort Angebote, Online-Angebote oder beide Kategorien gelistet bekommen möchten. Sinnvoll, wenn es im Verein nur Vor-Ort Angebote (oder nur Online-Angebote) gibt oder die Ergebnisse durch Auswahl beim Filter “Angebotsart” weiter eingeschränkt werden, sodass sowieso nur eine der beiden Kategorien gelistet wird.
- Verstecke Sportartfilter: Das Suchfeld nach Sportart bzw. die Checkboxen “Geeignete Sportangebote für Personen mit Behinderung” sowie “Schnupperstunde” werden für BenutzerInnen ausgeblendet. Diese Felder befinden sich unter “weitere Suchoptionen”.
Konfiguration der Ergebnisliste
- Altersklassen: nur die aktivierten Altersklassen werden gelistet.
- Zeige Angebote von Bundesland: keine Einstellung nötig, da nur Daten von deinem Verein gezeigt werden können.
- Zeige Angebote von Organisation: keine Einstellung nötig, da nur Daten von deinem Verein gezeigt werden können.
- Zeige Angebote mit Tag: Tags können in Datenbank für Angebote vergeben werden. Wichtig: Die Filterung ist nur für AdministratorInnen sichtbar, BenutzerInnen die Tags nicht lesen. Verwendung, um z.B. Feriencamps auf einer eigenen Seite auszugeben (z.B. www.sportunion.at/feriencamps)
- Zeige Angebote von Verein: keine Einstellung nötig, da nur Daten von deinem Verein gezeigt werden können.
- Zeige Angebote von Kategorie: Filterung möglich, sodass in der Ergebnisliste nur Angebote der gewählten Kategorie ausgegeben werden.
- Zeige Angebote von Sportart: Filterung möglich, sodass in der Ergebnisliste nur Angebote der gewählten Sportart ausgegeben werden. Sinnvoll, wenn z.B. auf einer Seite nur die Angebote einer bestimmten Sportart gelistet werden sollen.
- Zeige Angebote mit Status: nur aktuelle und zukünftige? Oder vergangene Angebote listen?
- Zeige Angebote mit FSA: Nur Angebote mit FSA-Qualitätssiegel ausgeben.
- Angebotsart: Mögliche Einschränkung auf Online oder Vor-Ort-Angebote
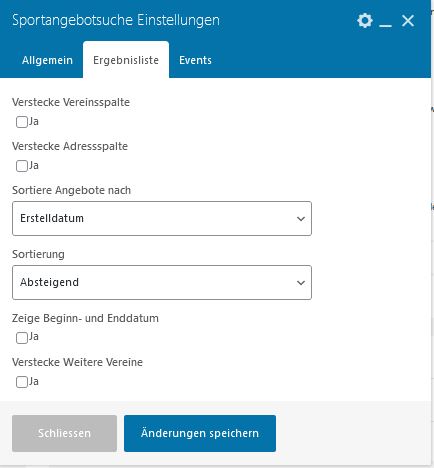
Tab Ergebnisliste
In diesem Tab lässt sich die Darstellung der Ergebnisliste konfigurieren.
- Verstecke Vereinsspalte: Deaktivierung sinnvoll, da nur Angebote deines Vereins gelistet werden.
- Verstecke Adressspalte: Sinnvoll, wenn alle Angebote am selben Standort stattfinden.
- Sortiere Angebote nach: Festlegung der Standardsortierung
- Erstelldatum: Reihenfolge, in der die Angebote in die Datenbank eingetragen wurden.
- Zufällig: Angebote werden zufällig gereiht.
- Event Beginn (Datum): Nach Anfangsdatum des Angebots
- Adresse: Alphabetische Reihung
- Wochentag/Zeit: Ausgabe von nur einem gewählten Wochentag, sortiert nach Uhrzeit
- Wochentag: Sortierung nach Wochentag und Beginn-Uhrzeit
- Sortierung: aufsteigend/absteigend
- Zeige Beginn- und Enddatum: unterhalb des Wochentags bzw. der Uhrzeit wird Beginn- und Enddatum des Angebots ausgegeben.
- Verstecke Weitere Vereine: Aktivieren! Hat bei Vereinen keine Funktion.
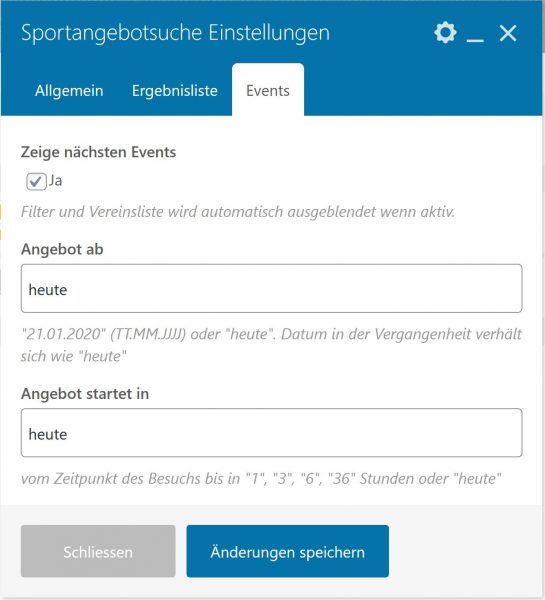
Tab Events
- Zeige nächste Events: Wenn aktiviert, so wird die Filterung automatisch ausgeblendet und es wird nur eine Ergebnisliste mit den nächsten Events gezeigt, gereiht nach Beginn-Zeit. 1 Stunde vor Start wird “Startet in X Minuten” angezeigt. Zum Beispiel können durch Eingabe von “heute” bei “Angebote ab” sowie “Angebot startet in” alle heutigen Angebote gelistet werden.
Shortcoder - mit Variablen arbeiten
Mithilfe des Shortcoders kannst du Variablen (“Shortcodes”) definieren, deren Inhalt auf beliebigen Stellen deiner Vereinswebsite ausgegeben werden kann. Das ist praktisch für Inhalte,
- die oft vorkommen
- und ggf. zukünftig aktualisiert werden müssen.
Außerdem wird der Shortcoder zum Befüllen und Ergänzen der Datenschutzerklärung verwendet.
Funktionalität
Shortcodes können alle Elemente enthalten, die auch mit dem normalen Text-Editor erstellbar sind. Dazu zählen z.B. Überschriften, Textformatierungen, Tabellen, Bilder. Nicht möglich ist das Erstellen von Shortcodes, die Content-Builder-Elemente enhalten.
Shortcode erstellen und verwenden
- Navigiere zu “Shortcoder”, dann wähle “Create Shortcode”
- Wähle einen Titel (sollte keine Umlaute und Sonderzeichen enthalten)
- Füge den Inhalt ein (das, was ausgegeben werden soll, wenn die Variable eingefügt wird) – zur Auswahl stehen Code Editor, Text Editor und Visual Editor. Der Visual Editor ist wahrscheinlich am umgänglichsten, wenn Inhalte formatiert werden sollen.
- Veröffentliche den Shortcode
- Füge den Shortcode auf beliebigen Stellen ein, indem du entweder den Shortcode kopierst oder verwende den Button “[/]” im Editor, um einen einzufügenden Shortcode auszuwählen.
Kalender – Modern Events Calendar
JETZT NEU!
Für die Darstellung von Terminen haben wir das Plugin “Modern Events Calendar” integriert, ans SPORTUNION Design angepasst sowie die Sportangebote ins Plugin integriert.
Mit der Kalender-Funktionalität ist es möglich…
- Veranstaltungen und weitere Termine zu speichern und mit weiteren Informationen wie Beschreibung, Veranstaltungsbild, Dauer, Veranstalter, Veranstaltungsort, Kennzeichnungen, etc. zu versehen.
- Sportangebote, die aus der SPORTUNION Datenbank kommen, automatisch zu integrieren.
- all diese Termine in anpassbarer Form (Monatsansicht, Wochenansicht, Tagesansicht, allgemeiner Kalender, Rasteransicht, etc.) auf der Website auszugeben.
Darüber hinaus stehen eine Unzahl an Konfiguriationsmöglichkeiten zur Verfügung, wovon die wichtigsten nachfolgend beschrieben werden.
Eine vollständige, englische Anleitung zum Plugin findet sich auf der Seite des Herstellers:
webnus.net/dox/modern-events-calendar
Voreinstellungen
Unter Kalender > Einstellungen finden sich unzählige Voreinstellungen zum Kalender. Wir haben bereits SPORTUNION Voreinstellungen hinterlegt. Du musst diese nicht unbedingt anpassen.
WICHTIG: Websites, die vor April 2022 erstellt wurden, müssen noch die Voreinstellungen importieren und Shortcodes für die Ausgabe des Kalenders auf der Website erstellen. Dafür gibt es folgenden Leitfaden:
SPORTUNION-Leitfaden Kalender einrichten und Shortcodes erstellen
Import / Export der Voreinstellungen
Die Kalender-Einstellungen lassen sich sichern, indem sie exportiert werden. (Kalender > Einstellungen > Import/Export (nicht zu verwechseln mit Kalender > Import/Export))
Die SPORTUNION Voreinstellungen kannst du hier herunterladen:
Nachdem du die Einstellungen importiert hast, kannst du diese prüfen und ggf. anpassen. Beachte, dass beim Importieren alle bestehenden Einstellungen überschrieben werden.
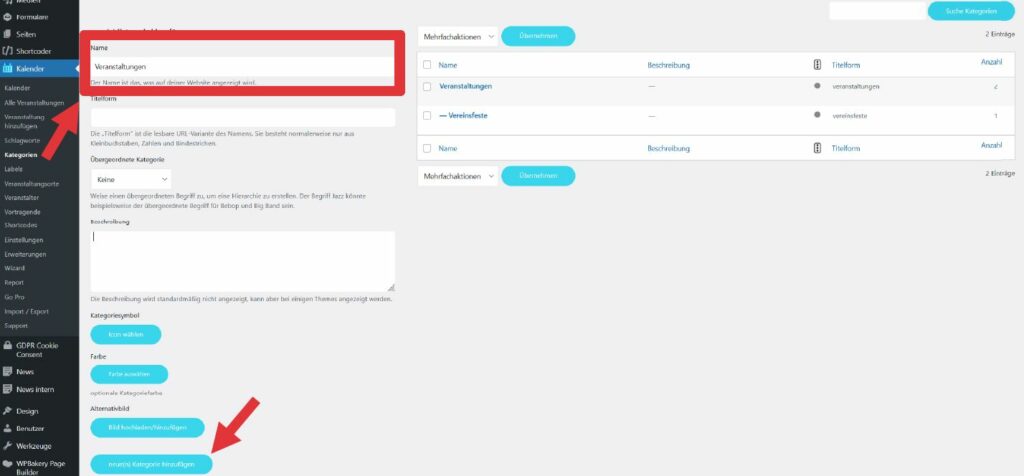
Kategorien anlegen
Wenn du Sportangebote auf deiner Website darstellst, lege unter “Kalender > Kategorien” eine zusätzliche Kategorie “Veranstaltungen” an. Damit kannst du später filtern, ob im Kalender Sportangebote, Veranstaltungen oder beides ausgegeben werden sollen. Natürlich kannst du auch weitere Kategorien anlegen. Mehr dazu unter Sportangebote in den Kalender integrieren.
Ausgabe anpassen
Wie oben beschrieben, wird der Kalender standardmäßig an 3 Stellen ausgegeben. Wenn du den Kalender zusätzlich an an anderen Stellen ausgeben möchtest oder die Ausgabe anpassen oder filtern willst, folge der Anleitung unter Kalender / Veranstaltungen auf der Website darstellen.
Im Video erfährst du, wie du den Kalender auf deiner Website konfigurierst und mit den SPORTUNION Standard-Einstellungen ausgibst. Dies ist insbesondere für Vereinswebsites, die vor April 2022 eingerichtet wurden, interessant. Bei allen neueren Installationen sind die Standard-Ausgaben bereits konfiguriert. Du kannst dieses Tutorial aber auch verwenden, wenn du die ursprünglichen Einstellungen wiederherstellen möchtest.
Ergänzender Leitfaden:
SPORTUNION-Leitfaden Kalender einrichten und Shortcodes erstellen
Werden Sportangebote in der Datenbank eingegeben, so werden diese zu deiner Vereinswebsite synchronsiert und automatisch in den Kalender integriert. Alle Sportangebote werden automatisch der Kategorie “Sportangebote” zugeordnet.
Sportangebote aus dem Kalender ausschließen oder nur Sportangebote listen
Voraussetzung ist, dass alle anderen Veranstaltungen irgendeiner Kategorie zugewiesen sind. Lege am besten eine Kategorie “Veranstaltungen” für alle anderen Termine & Events an. Diese kann natürlich Unterkategorien enthalten, wie z.B. “Wettkämpfe”, “Feste”, “Besprechungen”, etc.
Für Mehrspartenvereine könnte man auch Termine nach Sparte anlegen.
Einrichtung der Filterung: Wähle beim entsprechenden Shortcode, der den Kalender ausgibt, einen Filter nach “Sportangebote” (nur Sportangebote werden gelistet”) oder “Veranstaltungen” (nur alle anderen Veranstaltungen werden gelistet) aus.
Du kannst natürlich auch nach anderen Kriterien filtern.
Eine Veranstaltung erstellen
Neue Veranstaltungen kannst du ganz einfach über Kalender > Veranstaltung hinzufügen oder in der Leiste oben via + Neu > Veranstaltung erstellen. Folgende Optionen stehen zur Verfügung:
Hauptbereich
- Veranstaltungstitel
- Veranstaltungsbeschreibung
- Veranstaltungsetails
- Datums- & Uhrzeit-Optionen
- Wiederholungs-Optionen (wenn die Veranstaltung öfter/regelmäßig stattfindet)
- Veranstaltungsdaten (erscheint nur, wenn unter Einstellungen > Veranstaltung > benutzerdefinierte Felder etwas definiert wurde)
- Ausnahme-Tage (für wiederholende Veranstaltungen)
- Stundenplan
- Ort
- Links
- Veranstalter
- Preis
- SEO-Schema
rechte Spalte:
- Veröffentlichungs-Optionen
- Kategoriezuordnung (Hinweis: Die Kategorie “Sportangebote” wird automatisch erstellt, wenn Sportangebote in der Datenbank eingetragen sind)
- Vortragende
- Schlagworte
- Farbe
- Event Labels (Kennzeichnungen)
- Veranstaltungsbild
Veranstaltungen bearbeiten
Unter Kalender > Alle Veranstaltungen werden alle Veranstaltungen gelistet.
Der Kalender bzw. Termine werden standardmäßig an folgenden Stellen ausgegeben:
- Rasterdarstellung mit 6 Terminen auf der Startseite
- Unter dem Menüpunkt “Aktuelles > Termine & Events” als “ganzer Kalender”
- In der Seitenleiste neben “News”
Wichtig! Websites, die vor dem April 2022 erstellt wurden, müssen noch die Voreinstellungen importieren und Shortcodes für die Ausgabe des Kalenders auf der Website erstellen. Dafür gibt es folgenden Leitfaden:
SPORTUNION-Leitfaden Kalender einrichten und Shortcodes erstellen
Videotutorial zum Thema demnächst verfügbar!
individuelle Einbettung
Über die automatisch genererierten Archivseiten hinaus gibt es weitere Möglichkeiten, Veranstaltungen in verschiedenster Form auf der Website darzustellen.
Verwendet werden hierfür Kalender-Shortcodes, zu finden unter Kalender > Shortcodes.
Kalender-Shortcode erstellen
Mithilfe des Shortcode-Assistenten lässt sich rasch ein Shortcode erstellen. Die Form der Darstellung, Shortcodename und weitere Parameter können konfiguriert werden.
Mehr Einstellungen sind möglich, wenn man den erstellten Shortcode im Anschluss bearbeitet. Je nach gewählten “Skin” sind Konfigurationsmöglichkeiten verfügbar, darunter:
- Stil
- Start- und Enddatum angezeigter Beiträge
- Datumsformat
- Limit der dargestellten Einträge
- Einblenden weiterer Ansichten (z.B. beim “ganzen Kalender” kann konfiguriert werden, ob Monats-, Wochen-, Tages-, Raster-, Listenansicht sichtbar sein sollen oder nicht)
- Eventdetailseite Anzeigeoptionen
- Suchformular ein/ausblenden sowie Optionen, welche Filter angezeigt werden sollen
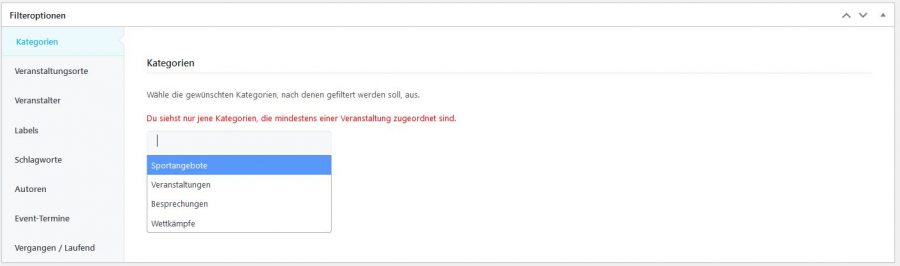
- Filteroptionen nach Kategorie, Ort, Veranstalter, Label, Schlagwörter, Autoren, Eventtermine sowie Optionen für laufende/abgeschlossene Events.
Tipp:- Sollen nur Sportangebote ausgegeben werden, setze einen Kategoriefilter auf “Sportangebote”.
- Sollen nur andere Termine und keine Sportangebote ausgegeben werden, erstelle z.B. eine Kategorie “Veranstaltung”, der alle anderen Termine zugeordnet sind und filtere nach dieser.
Empfohlene Stile und Shortcode-Konfigurationen der SPORTUNION
| Ansicht | empfohlene Stil(e) |
| Listenansicht | Minimal Standard (Event-Fotos sollten hinterlegt sein) Akkordeon |
| Rasteransicht | Minimal |
| Agendaansicht | nicht verfügbar |
| Ganzer Kalender | Reduziert oder Novel |
| Jahresansicht | nicht verfügbar |
| Kalender- / Monatsansicht | Reduziert oder Novel |
| Tagesansicht | nur ein Stil verfügbar |
| Wochenansicht | nur ein Stil verfügbar |
| Stundenplan-Ansicht | nicht verfügbar |
| Kachelansicht | nicht verfügbar |
| Kartenansicht | nicht verfügbar |
| Deckblattansicht | klassisch |
| Countdownansicht | Stil 1 oder Stil 2 |
| Verfügbarer Platz | nicht verfügbar |
| Karussell-Ansicht | Typ 1 (Event-Fotos sollten hinterlegt sein) |
| Slider-Ansicht | Typ 1 (Event-Fotos sollten hinterlegt sein) |
| Zeitleisten-Ansicht | nur ein Stil verfügbar |
| Kachelansicht | nur ein Stil verfügbar (Event-Fotos sollten hinterlegt sein) |
| Allgemeiner Kalender | nur ein Stil verfügbar |
automatisch generierte Seiten (Eventdetailseiten, Archivseiten)
Darüber hinaus gibt es automatisch generierte Seiten bzw. Archivseiten. Diese sind immer vorhanden und beinhalten üblicherweise alle Einträge.
Veranstaltungs-Detailseite
Sobald ein Event erstellt wurde, wird für dieses ein Link zur Veranstaltungs-Detailseite generiert (ähnlich wie bei Seiten oder News). Dieser ist direkt unterhalb des Veranstaltungstitels zu finden, wenn die Veranstaltung bearbeitet wird. Ausnahme: unter Veranstaltungsdetails > Links wurde ein (individueller) Veranstaltungs-Link hinterlegt.
Was alles auf dieser Seite dargestellt wird, hängt von den Voreinstellungen, den eingegebenen Daten, den Einstellungen direkt bei der Veranstaltung sowie möglichen individuellen Einstellungen unter Design > Widgets > Event-Detailseite ab.
Veranstaltungs-Archivseite
Unter /events/ werden alle Veranstaltungen in Kalenderform gelistet. Die Darstellung lässt sich unter Kalender > Einstellungen > Archiv-Seiten anpassen.
Kategorien-Archivseite
Außerdem wird je Kategorie unter /event-kategorie/[kategoriename] eine Kategorien-Archivseite erstellt.
Die Pfade für die beiden Archivseiten lassen sich unter Kalender > Einstellungen > Slug/Permalinks anpassen. Beachte, dass eventuell bestehende Seiten, die dieselbe URL haben, dann nicht mehr sichtbar sind! (z.B. es existiert bereits eine Seite “meinverein.sportunion.at/events/”)
Im Untermenü von Kalender finden sich für
- Schlagworte,
- Kategorien,
- Labels (Kennzeichnungen),
- Veranstaltungsorte,
- Veranstalter und
- Vortragende
eigene Menüpunkte, an denen diese verwaltet werden können.
Praktisch ist dabei insbesondere die Möglichkeit, alle angelegten Elemente (Kategorien, Labels, Orte, …) in gesammelter Form zu bearbeiten.
Außerdem können weitere Details hinterlegt werden, die bei der Schnell-Erstellung direkt beim Erstellen eines Events nicht konfigurierbar sind (z.B. weitere Infos zum Veranstalter)
Tipps:
- Verwende die Übersichten, um eventuelle Duplikate zu erkennen.
- Bei Bildern zu Vortragenden verwende quadratische Bilder (Format 1:1)
Formulare & Newsletter
Formulare kannst du unter dem Menüpunkt “Forumlare” verwalten. Hierfür steht das Plugin gravityforms zur Verfügung. Erweitert haben wir es um einige Funktionen aus dem Angebot von gravitywiz sowie gravitykit.
Funktionen
gravityForms bietet eine Vielzahl an Funktionen, unter anderem:
- Formulare mit verschiedensten Inhalten erstellen (Dropdown, Textfelder, Select, ..)
- mehrseitige Formulare, Umfragen
- Limitierung der Einträge pro Formular
- bedingte Logik (Abschnitt nur anzeigen wenn vorhin Option X gewählt wurde, etc.)
- Ansicht und Export aller Einträge
- Meldung nach erfolgreichem Absenden, Mailbenachrichtigungen
- Schnittstelle zu externen Tools wie Dropbox, Newsletter-Anbietern etc.
- und vieles mehr. Siehe auch: https://www.gravityforms.com/features/
gravitywiz/gravityperks bietet via so genannter Perks (zu Deutsch: “Vorteile”) nützliche Zusatzfunktionen, die es etwa erlauben, bei Auswahloptionen Inventar zu hinterlegen, bedingte Logik und Einschränkungen fürs Datumsfeld zu ermöglichen oder erweiterte Berechnungen bei Preisfeldern durchzuführen.
gravitykit erweitert das Angebot um eine Eintrags-Importfunktion, Serien- und Inline-Bearbeitungsfunktion, erweiterte Exportfunktion, etc.
SPORTUNION-Vorlagen
Eine Vorlage für ein Kontaktformular und ein Newsletterformular findest du unter dem Menüpunkt “Formulare”. Weitere Vorlagen, etwa für Mitglieds-Registrierung, Angebotsbuchung, Event-Anmeldung oder eine Marketing-Umfrage, stehen dir unter website.sportunion.at/downloads zur Verfügung.
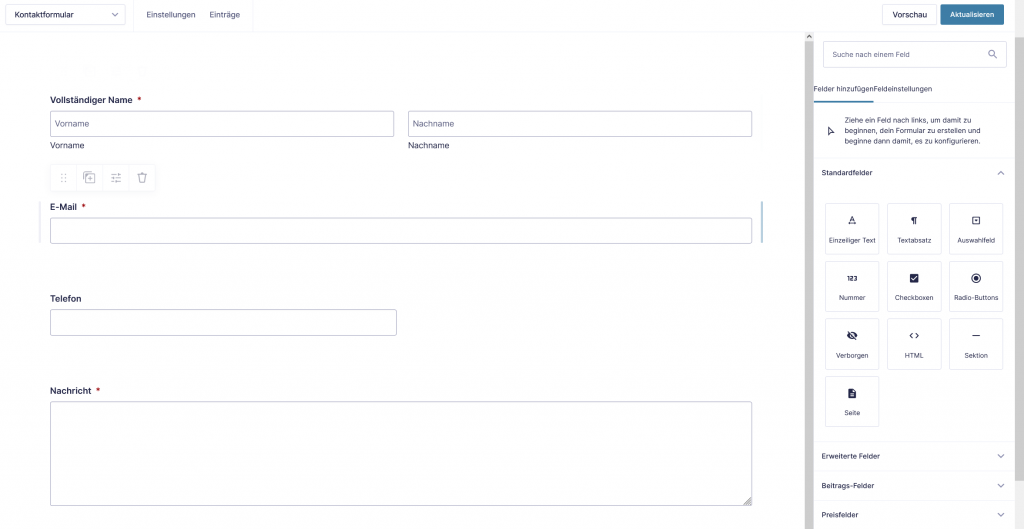
Formular erstellen und bearbeiten
Im Formular-Editor kannst du die Struktur des Formulars bearbeiten. Rechts stehen dir verschiedenste verfügbare Elemente zur Auswahl, darunter: Textfelder, Checkboxen, Dropdown-Auswahl, Radio-Buttons, E-Mail, etc. Diese findest du unter “Standardfelder”, “erweiterte Felder”. Unter Preisfelder können Felder für Produkte/Dienstleistungen gewählt werden. Diese werden u.a. in der Vorlage zur Mitgliedschaft bzw. Angebotsbuchung verwendet.
Um ein Feld ins Formular einzubauen, ziehe es mit der Maus nach links. Du kannst das Feld nun konfigurieren. Je nach Feld gibt es verschiedenste Optionen, u.a.:
- Feldname
- Beschreibung
- ggf. Werte zum Auswählen
- weitere Optionen, wie bedingte Logik oder Benennung des Feldes im Admin-Bereich.
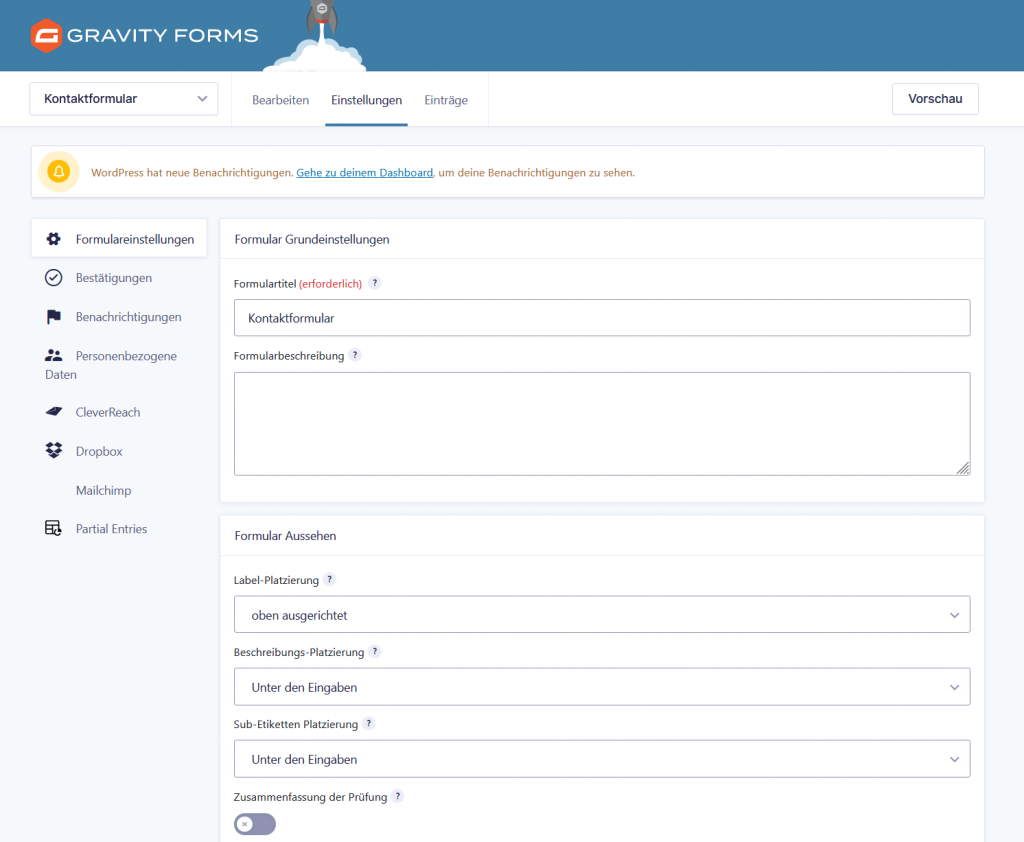
Unterschieden werden muss zwischen den allgmeinen, globalen Formulareinstellungen, die für alle Formulare gelten und den Einstellungen eines einzelnen Formulars. Häufig benötigt werden insbesondere die Einstellungen eines einzelnen Formulars. Dies finden sich direkt beim Formular unter “Einstellungen”.
Die wichtigsten Konfigurationen beim Formular:
Formulareinstellungen: Hier können u.a. das Aussehen, die Veröffentlichung (z.B. zeitliche Planung) oder die maximale Eintragszahl (z.B. bei einer Anmeldung zu einem Kurs), konfiguriert werden.
Bestätigungen: Hier kann konfiguriert werden, was NutzerInnen nach Klick auf “Absenden” zu sehen bekommen.
Benachrichtigungen: Siehe Mail-Benachrichtigungen
Personenbezogene Daten: hier können Einstellungen zum Datenschutz angepasst werden, etwa, dass sich Einträge nach einer Frist automatisch löschen.
Mailchimp, Cleverreach: Konfiguration der Schnittstelle zu Newsletter-Anbietern
Dropbox: Hochgeladene Daten von NutzerInnen können auf Dropbox gespeichert werden.
Partial Entries: Konfiguration, um auch nicht vollständig ausgefüllte Formulare zu speichern.
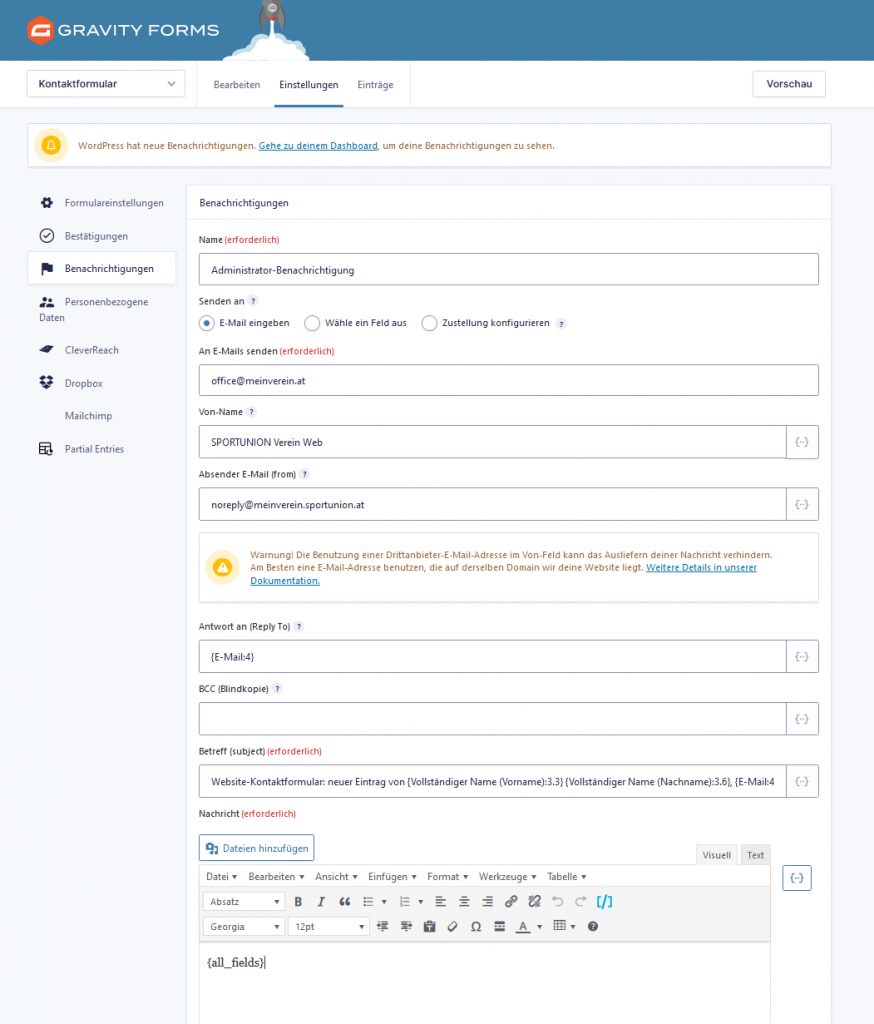
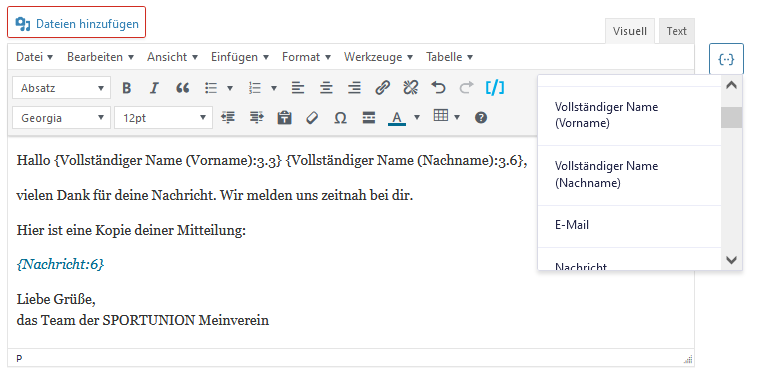
Sobald ein Formular vom Nutzer abgesendet wird, können eine oder mehrere Benachrichtigungen per Mail, etwa an die ausfüllende Person oder den Administrator, versendet werden. Die Einstellungen hierzu finden sich direkt beim Formular unter Einstellungen > Benachrichtigungen.
Wichtig: Damit der Versand überhaupt funktioniert, muss unter WP Mail SMTP eine E-Mail-Adresse mit richtiger Verifizierung hinterlegt sein. Wir kontrollieren dies beim Online-Gang der Website und richten dies ggf. im Zuge dessen ein. Standardmäßig hinterlegen wir eine noreply@…-E-Mail-Adresse. Solltest du die hinterlegte Adresse ändern, so verwende “benutzerdefinierte Einstellung”.
Die wichtigsten Felder:
Senden an: Entweder eine E-Mail Adresse eingeben, ein Feld auswählen (wenn z.B. an die ausfüllende Person versendet werden soll) oder “Zustellung konfigurieren”, wenn eine bedingte Logik eingebaut werden soll.
An E-Mail senden: Empfänger-E-Mail, im darstellten Fall jene des Admins.
Von-Name: Angezeigter Absender-Name im Postfach
Absender-E-Mail: Diese sollte jene sein, die unter WP Mail SMTP konfiguriert ist. Am besten dort konfigurieren, dass immer von dieser gesendet wird, dann können keine Fehler passieren. Wir prüfen das beim Online-Schalten der Website.
Antwort an: Klickt der Empfänger auf “antworten”, so antwortet er an diese E-Mail-Adresse. In dem Fall bekommt der Admin die E-Mail von noreply@meinverein.at, klickt er auf “Antworten”, so sendet er an die ausfüllende Person, z.B. max.mustermann@gmx.at
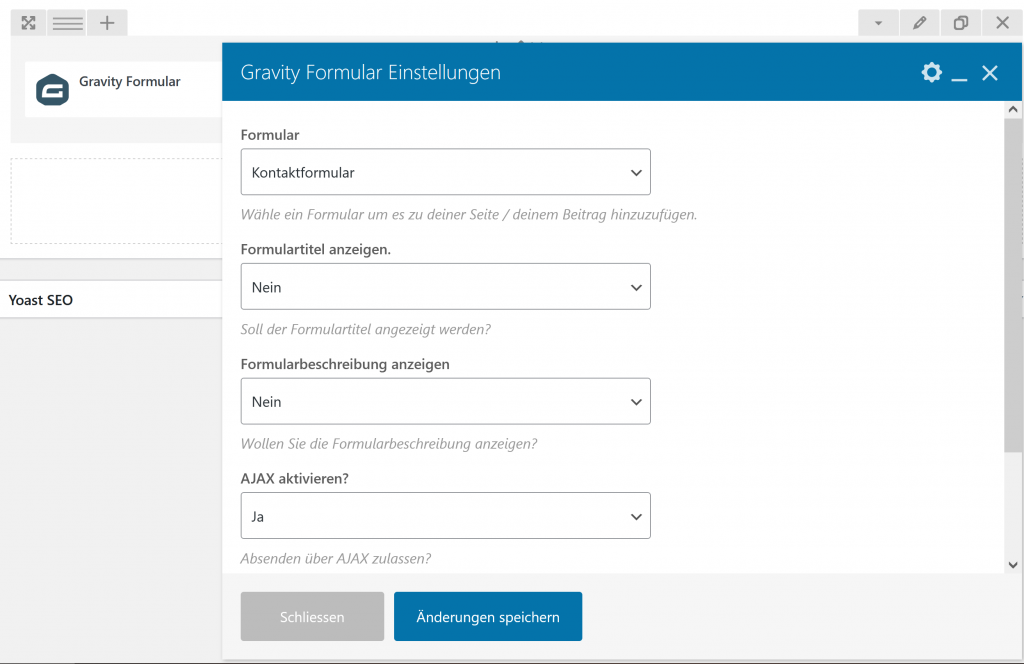
- Um ein Formular zu veröffentlichen, erstelle eine neue Seite oder navigiere zu jener Seite, auf der das Formular ausgegeben werden soll.
- Füge im Content-Builder ein Element “Gravity Formular” hinzu.
- Wähle in der Konfiguration aus, welches Formular ausgegeben werden soll. Aktiviere außerdem AJAX.
- Passe die Seite bei Bedarf weiter an und veröffentliche diese dann. Fertig!
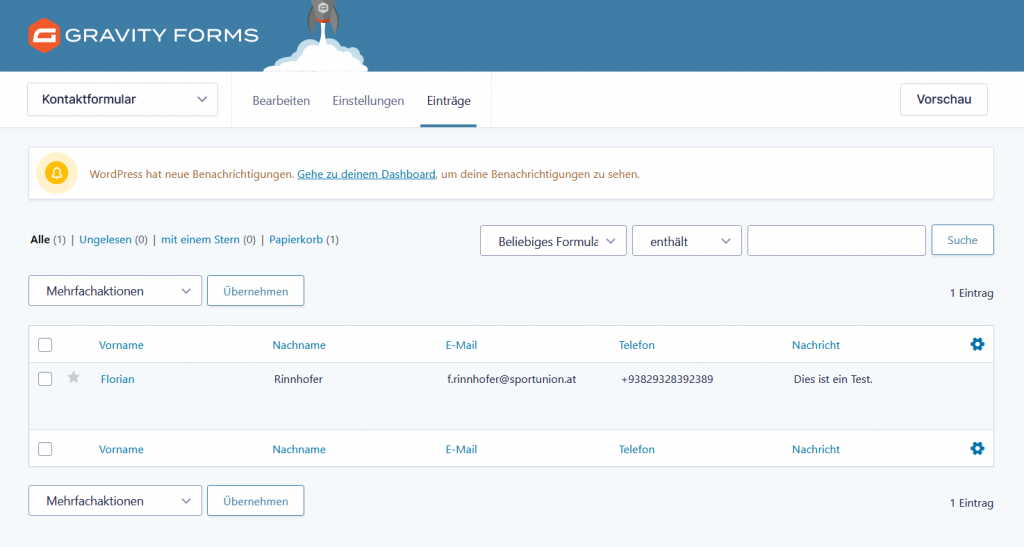
Alle Formulareinträge werden beim Formular unter “Einträge” gelistet.
- Ungelesene Einträge werden fett hervorgehoben.
- Auch im Dashboard gibt es eine Übersicht über neue Einträge.
Anpassung der Ansicht / angezeigten Spalten
Die Ansicht kann angepasst werden, indem rechts oben bei der Tabelle auf das Zahnrad geklickt wird. Nun kann konfiguriert werden, welche Formularfelder in der Übersicht gezeigt werden sollen.
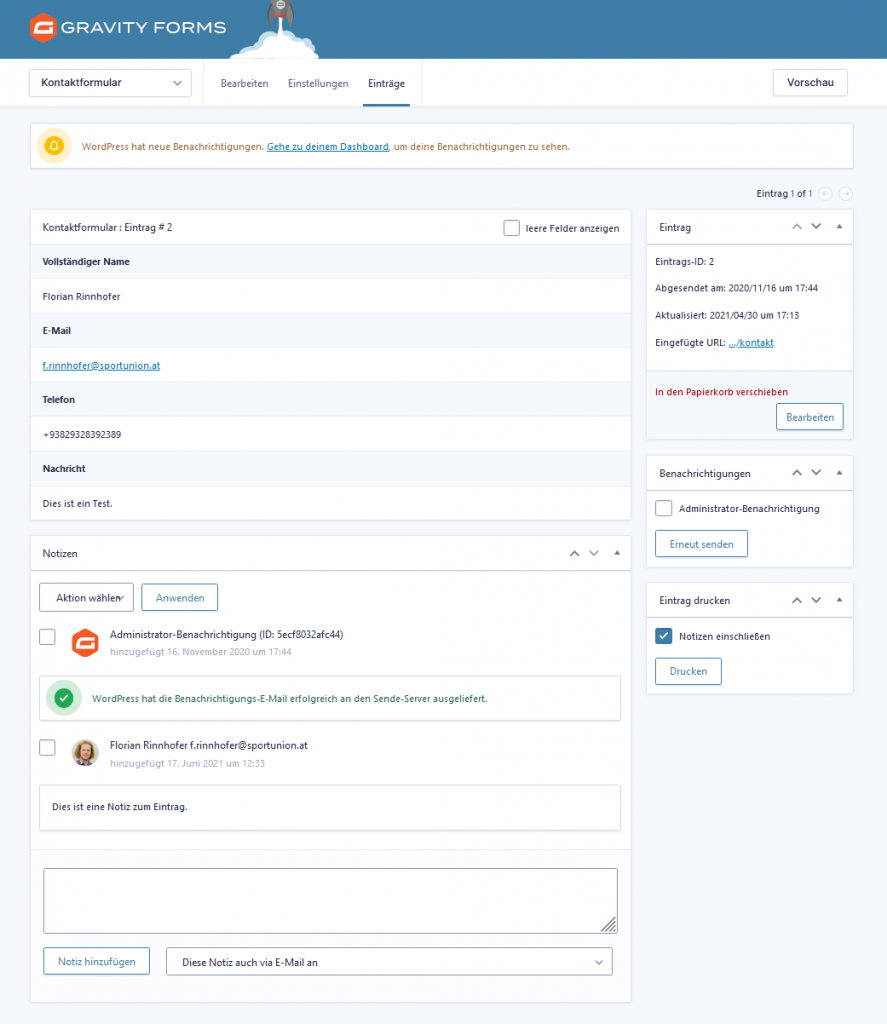
Ansicht von Einträgen
Einträge können nach Klick auf “Eintrag ansehen” geöffnet werden. Tabellarisch werden alle Felder und Werte ausgegeben. Unterhalb findet sich auch eine zeitliche History. Hier siehst du etwa, welche Mails automatisch versendet wurden. Mails lassen sich im Bedienfeld rechts erneut versenden, sollten diese nicht angekommen sein.
Bearbeitung von Einträgen
Du kannst unterhalb von Einträgen Notizen ergänzen. Außerdem kannst du nach Klick auf “Eintrag bearbeiten” alle Felder anpassen.
Tipp: Du kannst in deinem Formular auch “administrative Felder” ergänzen, die dem Benutzer nicht angezeigt werden. Hierfür aktiviere einfach die Radiobox “administrativ” beim jeweiligen Feld unter Erweitert > Sichtbarkeit. Du könntest etwa Checkboxen hinzufügen, um gewisse Schritte zu dokumentieren (“Mitgliedschaft bestätigt, Bezahlung erfolgt, etc.”)
Inline-Bearbeitung von Einträgen in der Eintragsübersicht
Via gravityedit lassen sich Einträge direkt in der Übersicht bearbeiten. Hierfür muss beim Formular unter Einstellungen > Formulareinstellungen > Enable Inline Edit (recht weit unten) der Schieberegler aktiv sein. Danach kann über die Schaltfläche “Toggle Inline Edit” oberhalb der Einträge das Inline-Editieren aktivert werden.
Serienbearbeitung von Einträgen in der Eintragsübersicht
Via gravityactions lassen sich in der Übersicht Mehrfachbearbeitungen durchführen, also z.B. kann für mehrere Einträge gleichzeitig der Wert von Feldern geändert werden (praktisch z.B., wenn man ein administratives Feld “Status” verwendet, und mehere Einträge auf “bezahlt” etc. setzen möchte).
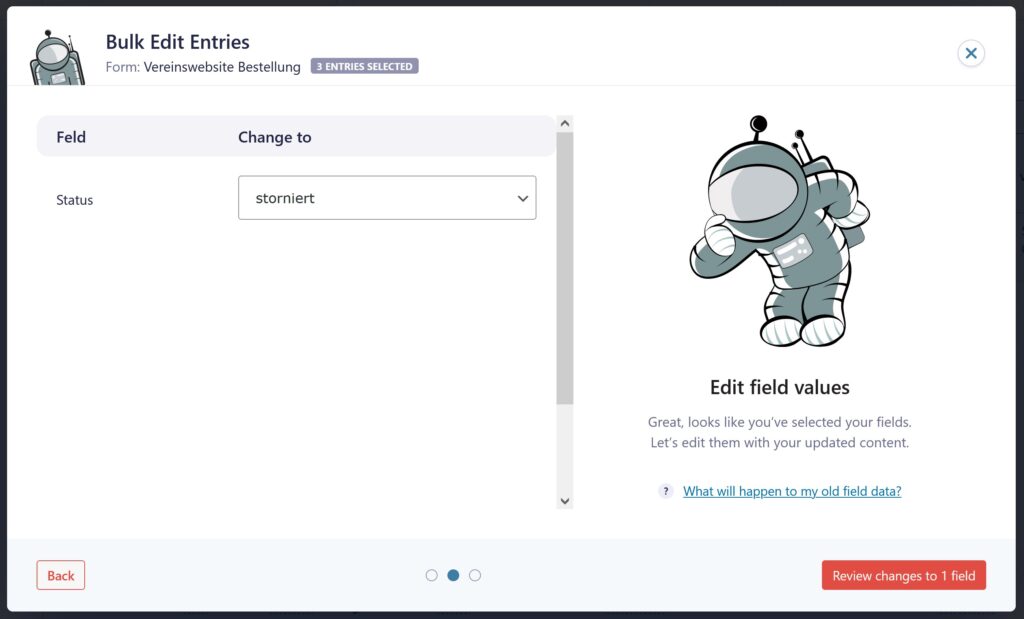
Hierfür in der Übersicht die zu bearbeitenden Elemente auswählen, dann unter “Mehrfachaktionen” “Bulk Edit Entries” wählen und den Anweisungen folgen.
Export von Einträgen
Unter Formulare > Import/Export findet sich der Standard-Export, mit dem Einträge als CSV-Datei exportiert werden können.
erweiterter Export via gravityExport
Via gravityExport können weitere Exportoptionen gewählt werden, unter anderem:
- Definition, welche Felder in welcher Reihenfolge exportiert werden sollen
- Export via Download-Link
- gefilterte Downloads
- Export in anderen Dateiformaten, z.B. als Microsoft Excel Datei
Die Export-Funktion ist beim jeweiligen Formular unter Einstellungen > GravityExport zu finden.
Import/Export von Formularen
Unter Formulare > Import/Export ist ein Import/Export von Formularen möglich.
Import von Einträgen
Ein Import von Formulareinträgen im CSV-Format ist unter Formulare > Import/Export möglich.
Export von Einträgen
Unter Formulare > Import/Export findet sich der Standard-Export, mit dem Einträge als CSV-Datei exportiert werden können.
erweiterter Export via gravityExport
Via gravityExport können weitere Exportoptionen gewählt werden, unter anderem:
- Definition, welche Felder in welcher Reihenfolge exportiert werden sollen
- Export via Download-Link
- gefilterte Downloads / bedingte Logik
- Export in anderen Dateiformaten, z.B. als Microsoft-Excel- oder PDF-Datei
- Speicherung von verschiedenen Export-Voreinstellungen
Die Export-Funktion ist beim jeweiligen Formular unter Einstellungen > GravityExport zu finden.
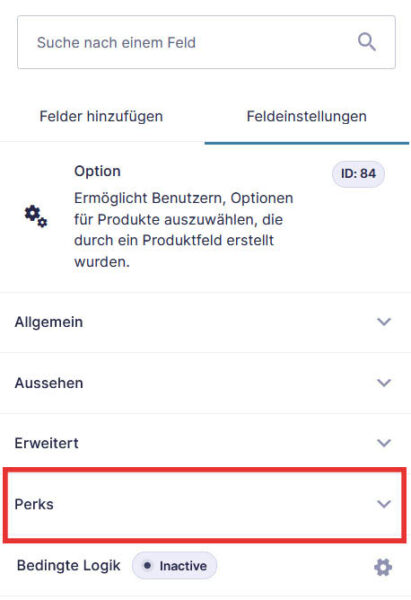
Via Gravity Perks ist es möglich, Formulare mit einigen Zusatzfunktionen auszustatten. Perks (zu deutsch so etwas wie “Vorteile”, “besondere Funktionen”) findet man bei Formularelementen im Abschnitt “Perks”, als weiteren Abschnitt bei den Reitern “Allgemein”, “Aussehen” und “Erweitert”.
Wir haben einige der aus unserer Sicht wichtigsten Perks bei allen Vereinen installiert. Weitere auf Anfrage, falls sie benötigt werden.
GP Inventory: Limitierung für Auswahlfelder
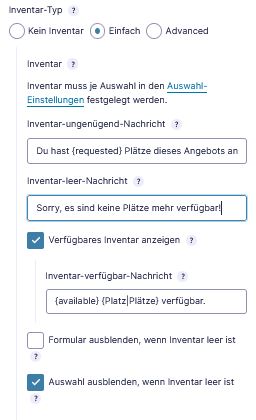
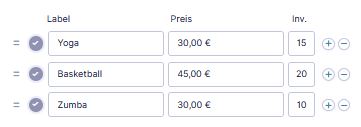
Statte Auswahloptionen mit Inventar aus – das bedeutet, du kannst festlegen, wie viel Plätze, Stück, … verfügbar sind! Praktisch für die Angebotsbuchung oder Mitgliedsanmeldung, aber auch für weitere Anwendungsfälle wie Materialverleih oder Sportplatzvermietung.
Es kann ausgegeben werden, wie viele Optionen noch verfügbar sind und was passieren soll, wenn ein Inventar leer ist.
Funktioniert mit allen Auswahlbasierten Feldern wie Checkboxen, Radio Buttons, Drop-Downs sowie Preisfeldern.
Demo & Dokumentation beim Hersteller
GP Limit Checkboxes: Die Anzahl klickbarer Checkboxen einschränken
Der Nutzende soll nur 3 von 10 Checkboxen wählen können? Lege ein Minimum und ein Maximum an wählbarer Optionen fest – und das sogar feldübergreifend!
Demo & Dokumentation beim Hersteller
GP Limit Dates: Auswählbare Tage einschränken
Soll eine Person nur ein Datum in der Zukunft wählen können? Vielleicht auch nur in den nächsten 2 Wochen, und nur Werktags? (vielleicht, um einen Sportplatz zu buchen?) Oder in der Vergangenheit (bspw. sein Geburtsdatum?) Mit diesem Perk können außerdem ausgewählte Tage (z.B. Feiertage) ausgenommen werden und die Datumswahl “inline”, also immer als Kalenderdarstellung (ohne Dropdown), eingebaut werden.
Demo & Dokumentation beim Hersteller
GP Date Time Calculator: Datum in Berechnungen verwenden
Wie viele Stunden/Tage/Jahre liegen zwischen dem gewählten Datum und einem anderen Datum? Wie viele Wochentage? Wie viele Wochenenden? Berechne automatisch das Alter einer Person oder verwende den Zeitabstand, um basierend darauf einen Preis zu ermitteln.
Demo & Dokumentation beim Hersteller
GP Conditional Logic Dates: Datumsfelder in bedingter Logik verwenden
Verwende Datumsfelder für bedingte Logik! So kannst du Formularfelder bzw. -Abschnitte nur dann anzeigen, wenn ein gewähltes Datum oder eine Uhrzeit größer/kleiner/gleich einem gewünschten Wert sind. Darüber hinaus lässt sich auch ein flexibler Zeitraum festlegen, z.B. heutiges Datum – X Tage, oder eine Prüfung, ob das gewählte Datum der Wochentag Y ist.
Demo & Dokumentation beim Hersteller
GP Nested Forms: Verschachtelte Formulare erstellen
Erstelle ein Formular, in dem sich ein anderes Formular immer wieder wiederholt! Bspw. eine Anmeldung zu einem Wettkampf, bei dem der User mehrere Teams anmelden können soll. Das sich wiederholende Formular wird dann in einer Tabelle ausgegeben, Einträge können vorm Absenden bearbeitet oder gelöscht werden.
Demo & Dokumentation beim Hersteller
GP Reload Form: Das Formular nach dem Ausfüllen neu laden
Erlaube, dass der User nach dem Absenden einen Link zum erneuten Aufruf des Formulars erhält – oder leite automatisch nach X Sekunden wieder von der Bestätigungsseite zur Formularseite zurück!
Demo & Dokumentation beim Hersteller
Um Spam-Einträge bei Formularen zu vermeiden, gibt es eine Reihe an Möglichkeiten:
1. Anti-Spam-Honeypot aktivieren
Die beste Möglichkeit besteht darin, den “Anti-Spam-Honeypot” von gravityforms zu aktivieren. Dies kannst du direkt beim Formular unter Einstellungen > Formulareinstellungen / Abschnitt “Formular Optionen” > Anti-Spam-„Honeypot“. Die Funktion wurde im Frühjahr 2023 deutlich verbessert, wodurch kaum noch Spam-Einträge passieren sollten.
2. Stelle dem Nutzer eine Frage
Füge beispielsweise eine Rechenaufgabe ein und prüfe mit bedingter Logik, ob das Feld richtig ausgefüllt wurde.
3. Gestalte das Formular mehrseitige
Auch dadurch lassen sich Spam-Einträge minimieren.
4. Verwende Double-Opt-In bei Newslettern
Dies ist in Österreich sogar gesetztlich vorgeschrieben. Die Einstellung erfolgt beim Newsletter-Anbieter.
5. verwende Google ReCAPTCHA
Bis vor einiger Zeit noch die erste Wahl, hat der neue Anti-Spam-Honeypot von gravityforms Google ReCAPTCHA abgelöst. Wir würden derzeit das Google ReCAPTCHA nicht verwenden, User:innen ersparen sich dadurch einen Klick und auch datenschutzrechtlich ist es die bessere Lösung.
Warum sollte man einen Newsletter versenden?
Newsletter sind eine tolle Möglichkeit, alle Vereinmitglieder schnell zu erreichen und am Laufenden zu halten.
Worauf muss ich achten, wenn ich einen Newsletter versenden will?
- Zum Anmelden für den Newsletter muss eine Double Opt-In Möglichkeit gegeben sein, dh. die Person, die sich einträgt, muss eine E-Mail erhalten, in welcher sie die Anmeldung bestätigt. Erst dann darf die Person Newsletter erhalten.
- In jedem Newsletter muss die Möglichkeit gegeben sein, dass sich der Abonennt aus dem Newsletter austragen kann.
Wie versende ich am besten einen Newsletter?
Newsletter per Outlook zu versenden ist nicht empfehlenswert. Werden mehr als 50 Personen in einer normalen Mail angeschrieben, gilt dies rechtlich gesehen als Spam. Die Absender-E-Mail-Adresse kann ggf. von Firewalls und Spamfiltern blockiert werden und Mails kommen somit nicht an.
Es gibt mehrere Newsletter-Systeme, die einfach zu bedienen sind. Wir empfehlen MailChimp, Sendinblue oder Mailerlite, je nach Kontaktanzahl und Versandaufkommen. Willst du ein anderes System nutzen, müssen wir die Einbindung in die Website prüfen.
| Kriterium | MailChimp | Sendinblue | Mailerlite |
| kostenlose Kontakte | 500 | unbegrenzt | 1.000 |
| Maillimitierung bei kostenloser Variante | 1.000/Monat | 300/Tag | 12.000/Monat |
Stand: 03/2023
Da Anbieter regelmäßig ihre Preise und Angebote ändern, empfiehlt sich ein Vergleich vor der Auswahl. Auch die günstigsten Bezahltarife unterscheiden sich.
Welche Schritte muss ich setzen, um einen Newsletter auszusenden?
- Ein Konto beim Anbieter erstellen
Registriere dich kostenlos bei einem Anbieter. - Domain Authentifizieren
Damit Mails auch ankommen, musst du deine Domain (z.B. meinverein.sportunion.at oder meinverein.at) authentifizieren. Erfahre mehr dazu: Sendinblue-Hilfeartikel, Mailchimp-Hilfeartikel, Mailerlite-Hilfeartikel. Im Zuge des Prozesses muss außerdem ein DNS-Eintrag in der SPORTUNION Verwaltung gesetzt werden. Melde dich dazu unter sportunion-vereine.at an und trage die beiden Einträge, die in Maichimp angezeigt werden, in der DNS-Verwaltung ein. Wende dich ggf. an support@sportunion.at - Empfängerliste erstellen & Kontakte importieren
Stelle sicher, dass Double-Opt-In und DSGVO aktiviert sind. Bei händisch importierten Kontakten stelle sicher, dass diese eingewilligt haben, den Newsletter zu erhalten. - SPORTUNION Newsletter-Template verwenden
Du kannst das SPORTUNION Newsletter-Template (verfügbar für Mailchimp, demnächst auch für Sendinblue) zu deinem Newsletteranbieter importieren. Nicht verfügbar in Mailerlite. - Schnittstelle zur Website herstellen
Für eine Integration in die Website musst du auf deiner Vereins-Website unter Formulare > Einstellungen > MailChimp/Sendinblue/ dein Mailchimp-Konto verknüpfen. Klicke einfach auf den Button und gib deine Zugangsdaten ein. - Datenschutz-Themen bearbeiten
Passe die Datenschutzerklärung an. Eine Vorlage hierfür findest du bei der SPORTUNION Newsletter-Formular-Vorlage
Diese kannst du unter Shortcoder > “seite-datenschutzerklaerung-weitere-verarbeitungen” als zusätzlichen Punkt ergänzen. Erfahre mehr zur Bearbeitung des Datenschutz-Seite. - Seite /newsletter anpassen
Passe die Seite /newsletter auf deiner Website an, prüfe das Newsletter-Anmeldeformular und veröffentliche dann die Seite. - Schnittstelle nutzen
Jedes Formular (wofür auch immer es verwendet wird), in dem mindestens ein E-Mail-Adressfeld vorkommt, kann mit dem gewählten Newsletter-Anbieter verbunden werden. Hier gibt es weitere Optionen, beispielsweise können auch weitere Daten wie Name, Adresse etc. übertragen werden. Vergiss bei der Einbindung nicht, Double-Opt-in und eine Datenschutz-Checkbox (eigenes Element) hinzuzufügen.
Die Schnittstelle zum Anbieter muss ggf. erst aktiviert werden! Wende dich an support@sportunion.at - Newsletter versenden :)
Folgende Benutzerrollen haben Zugriff auf Formulare:
- Formulare bearbeiten (edit-forms)
Vollzugriff - Formulareinträge bearbeiten (edit-form-entries)
kann Einträge sehen, bearbeiten und exportieren, jedoch keine Formulare verändern oder anlegen. - Administrator
Vollzugriff
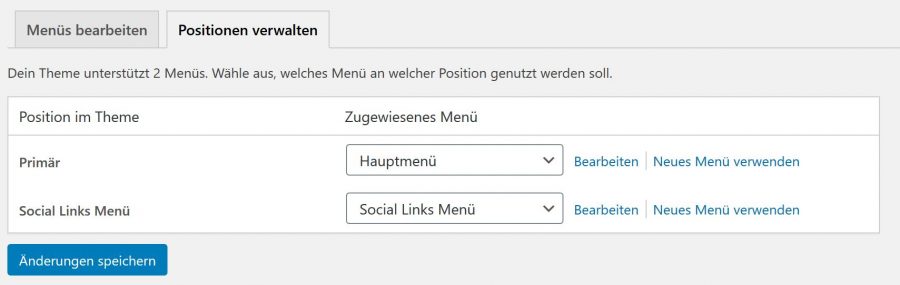
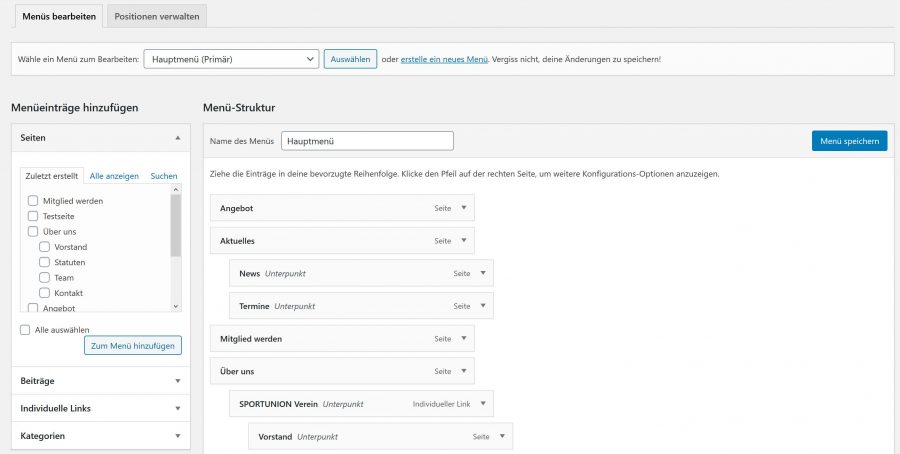
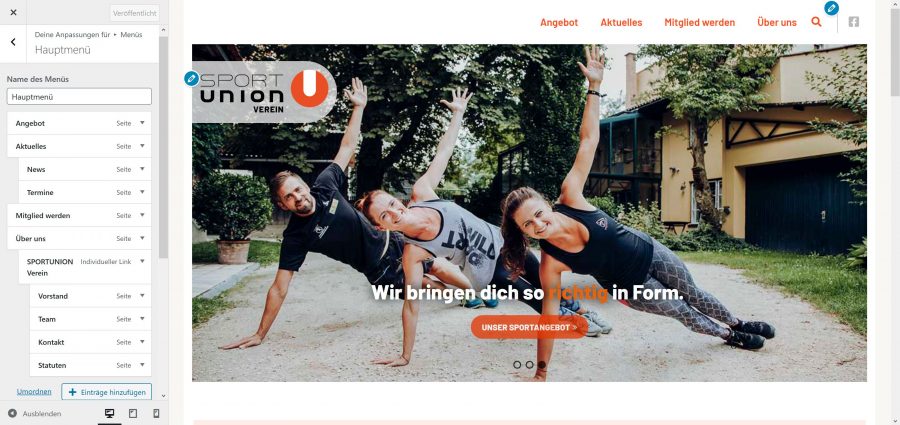
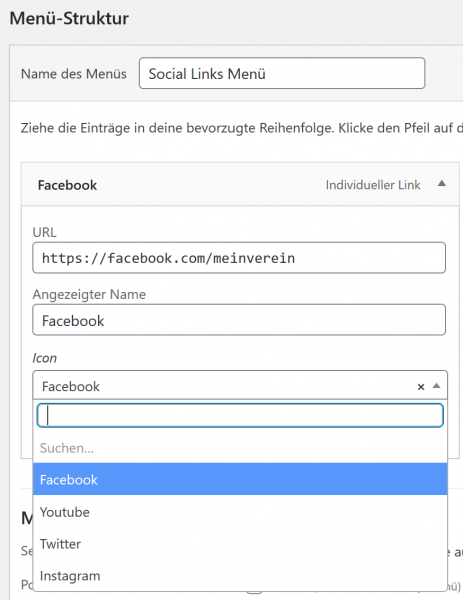
Menüverwaltung
Statistiken mit Google Analytics
- Um Google Analytics mit der Website zu verknüpfen, muss zunächst ein kostenloses Google Analytics Konto angelegt werden. Mehr dazu erfährst du unter https://support.google.com/analytics/answer/1008015?hl=de
- Der Tracking-Code aus Google Analytics muss auf deiner Vereinswebsite unter dem Menüpunkt “G(oogle) Site Kit” hinterlegt werden. Folge den Schritten im Setup.
- Zugriffe werden anonymisiert protokolliert, sobald ein Besucher der Website Cookies akzeptiert hat.
Slider
Mit dem Plugin “Smartslider 3” lassen sich Slider verschiedener Typen für deine Vereinswebsite erstellen. Standardmäßig läuft ein Slider auf der Startseite ganz oben, der Aufmerksamkeit erwecken soll und die wichtigsten Inhalte präsentiert.
- Um einen Slider zu bearbeiten, navigiere zu “Smartslider” und wähle den Slider, den du bearbeiten möchtest.
- Wähle die Slide, die du bearbeiten möchtest.
- Editiere die Slide.
Im Hilfebereich des Plugin-Anbieters finden sich viele Anleitungen und kurze Tutorial-Videos, die das Arbeiten mit dem Plugin erklären.
1. Lade die gewünschte SPORTUNION-Slidervorlage herunter.
2. Melde dich bei deiner Vereinswebsite im Backend an.
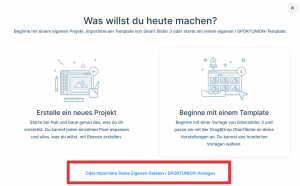
3. Navigiere zu “Smart Slider” > “Dashboard”.
4. Wähle “+ Neues Projekt”
5. Wähle “oder importiere deine eigenen Dateien / SPORTUNION-Vorlagen”
6. Lade die zuvor heruntergeladene Slider-Vorlage für den Upload aus (*.ss3-Datei). Die restlichen Optionen lässt du unverändert.
7. Klicke “Importieren”
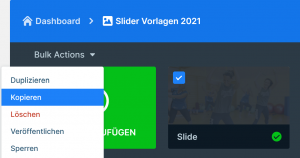
8. Öffne das importierte Projekt und bearbeite die gewünschte(n) Slide(s). Ändere beispielsweise Buttonlinks oder ggf. das Foto.
9. Wähle die Slide aus, klicke “Bulk Actions” und dann “Kopieren”. Nun kopiere die Slide zum gewünschten Slider, z.B. auf deine Startseite.
10. Abschließend kannst du das importierte Projekt wieder löschen.
Fehlerbehebung
Wenn deine Vereinswebsite nicht lädt, heißt das nicht zwingend, dass das für alle Personen im Internet gilt. Um vor Angriffen geschützt zu sein, ist unser System nämlich mit einigen Sicherheitsmechanismen ausgestattet, die jede Anfrage prüfen. Dadurch kann es vorkommen, dass ein Aufruf der Website – möglicherweise auch irrtümlich – blockiert wird.
Folge diesen Behebungsschritten:
- Lade die Seite erneut. Besteht das Problem weiterhin?
- Prüfe deine Internetverbindung. Laden andere Websites?
- Prüfe, ob deine Website auch in einem anderen Netzwerk (z.B. mobiler Hotspot/Handy statt Heim-WLAN/Desktop-PC) nicht lädt.
Falls ja, gibt es möglicherweise ein technisches Problem am Server. Wende dich mit der Fehlermeldung (ggf. Screenshot machen) an support@sportunion.at
Falls nein, wurde möglicherweise deine IP-Adresse gesperrt. (etwa aufgrund zu vieler fehlgeschlagener Login-Versuche) Die Dauer der Sperre ist zeitlich begrenzt. Du kannst diese abwarten oder in ein anderes Netzwerk wechseln (z.B. mobiler Hotspot statt Heim-WLAN). Oder du schickst uns deine IP-Adresse, die du unter wieistmeineip.at herausfindest, an support@sportunion.at.
Auch wenn einige Inhalte in der Administration Englisch sind, so sollte doch der Großteil Deutsch sein. Wenn dies bei dir nicht der Fall ist (z.B. steht in der Leiste oben “Forms” statt “Formulare”), dann prüfe folgende Punkte:
- Navigiere rechts oben zu deinem Benutzerprofil. Stelle sicher, dass als Sprache “Deutsch” und nicht “Deutsch (Österreich)” eingestellt ist.
- Hat sich nichts geändert, so navigiere zu Einstellungen > Allgemein und prüfe, ob die Sprache der Website auf “Deutsch” und nicht “Deutsch (Österreich)” eingestellt ist.
Wenn E-Mails deiner SPORTUNION-E-Mail-Adresse (@meinverein.sportunion.at, @meinverein.at) nicht ankommen, prüfe folgende Schritte:
Mails von der Website kommen nicht an:
- Werden vom Formular-Plugin keine Benachrichtigungs-Mails versendet, prüfe die Formular-Mailbenachrichtungs-Einstellungen beim jeweiligen Formular.
- Werden Mails von der Website (System) generell nicht versendet, die Einstellungen unter dem Menüpunkt WP Mail SMTP. Es sollte nicht “” verwendet werden. Wir konfigurieren und prüfen dies beim offiziellen Onlinegang der Website.
Mails vom Postfach kommen nicht an:
Kommen Mails vom Webmail oder einem Mailprogramm, zu dem E-Mails-synchronisiert werden, nicht an, prüfe folgende Schritte:
- wurde die Empfangs-E-Mail richtig geschrieben?
- kommt eine Fehlermeldung? (SenderIn und/oder EmpfängerIn)
- wurden mehr als 50 EmpfängerInnen in einer Mail kontaktiert oder in kurzen Abständen eine hohe Anzahl an E-Mails versendet? (ACHTUNG: Dies führt zu einer Sperrung deiner E-Mail-Adresse bei vielen Empfangenden, hat längere Zeit negativen Einfluss und kann auch anderen SPORTUNION-Vereinen schaden! Verwende für den Versand von Newslettern immer einen Newsletter-Anbieter)
Je Verein und je E-Mail-Konto ist aus Sicherheitsgründen zusätzlich ein Versandlimit pro Stunde festgelegt. (gilt nicht beim Versand via Newsletter-Anbieter).
Kontaktiere uns unter support@sportunion.at, wenn du Hilfe benötigst.
Der Hilfebereich wird laufend erweitert.